Facebook Messengerのchatbotリリースを振り返って
こんにちは、Loco技術Gの古田です。
突然ですが、、、
relux公式Facebookページ(http://www.facebook.com/rlx.jp)のメッセンジャーで、
チャットボットによる旅館・ホテルの検索サービス「reluxトラベルボット」が開始!
(詳しくはこちらのプレスリリースをご覧ください)
http://m.me/rlx.jp こちらのリンクからお試しいただけます。
ということで、今回は開発に至る背景から苦労したところなどなど、
振り返りも兼ねてご紹介しようと思います。
はじまり
きっかけは社長の鶴の一声、、、ではなく。
弊社は新しい技術や仕組みにいち早く取り組もうとする文化があります。
だからFacebook Messenger Platformが公開されたなら、
その可能性を知るためにも Tryしてみよう!
という流れになるのは自然なことでした。
まずリリースをすることを決める。で実装を考えていかないと
これってリリースできるかなとか本当に必要あるのかとか
やらない言い訳はいくらでも出てきてしまいます。
時代の流れというか人々の中心にチャットがあることは明らかであり、
お客様とのコミュニケーションを大事にしている弊社にとっては
うまく活かしていきたいプラットフォームでした。
また、自分で作ろうと思った理由としては2つあり、
1つは元から自分自身でもAIには興味持っていたこと。
もう1つは、LINEなどchatbotの流れが来ているけれど、
具体的な活用イメージを描くためにも直接作りたいという点でした。
設計
他社の事例も参考にしながらユーザーストーリーを作りました。
既に良い事例がいくつも出ていたのでかなり参考になりました。
(参考例)
http://m.me/hiponcho
http://m.me/cnn
http://m.me/techcrunch
http://m.me/alterra.cc
設計で気を付けたことは3つです。
- 盛り込み過ぎない。必要最低限のミニマムスタート。
- 実用的か。ちゃんと使ってもらえるものか。
- reluxらしい機能か。
これを元にまずはGoogleSlide5,6枚の簡単なものを作成しました。
今回はreluxの検索機能とコンシェルジュへと繋げる機能としました。
実装
まずは足がかりとして、こちらのイベントへ参加。
最初は何をやっていいか全く分からず当日を迎えましたが、
雰囲気を察して、鸚鵡返しを作ると良さそうだと分かり実装開始。
色々なサイトを参考にしながらHerokuを活用して実現できました。
ここまでは意外とあっさり。
周りの参加者もお昼頃にはそこまで完了している様子。
次に、検索を実現するためにDBを参照する方法を検討。
既存のrelux自体はPHPで書いているので、
PHPでbotAPIを作成するという手もありました。
ただ、本体機能と切り離したい&アクセス数が読めない中で
そのためのリソースを確保するのも難しいと思い、
Lambda + API Gatewayで実現することにしました。
その勉強会ではLambda環境までいかずにタイムアップ。
続きは宿題となりました。
〜〜〜
Lambdaの導入、ここは意外とはまりました。
RDSを参照するためVPCにアクセスできるように設定しつつ、
Messengerへ投稿するために外部へ通信できる必要がありました。
そのためのNAT ゲートウェイをサブネットに設定するのですが、
通信できない状況が続きました。。
試行錯誤を繰り返し環境を構築。(方法はどこかで書けたら書きますw)
Lambda使って鸚鵡返しに成功したことを確認できました。
次はメッセージ内容の保存です。
検索機能ではchatやりとりの中で入力した条件を利用するので、
テキスト内容とメッセージの種類(日付・泊数・人数など)を
保存する先としてAWSのDynamoDBを選択しました。
これはLambdaで標準に使えるaws-sdkを使えば簡単に実装できます。
最後に検索条件に従って宿泊できる施設を検索する機能です。
これもSDKを使えばDBとの接続は難しくありません。
クエリを書く際にはセキュリティに配慮して実装しました。
途中気づいたのが写真付きのパネルは最大10個までという点です。
今回は施設を探すエリアをパネルから選択できるようにしたのですが、
本来relux上のエリア区分は12あります。10では全て選択できません。
統合も検討しましたが、まずはサクッと進めるために
取り扱い施設数が少ないエリアを除くという一時対応としました。
他にも難しいなと思ったのはチャットだから自由な表現ができる点。
同じ意味を伝えるのにも様々な表現がある。
かつ検索フローと関係なく、いつでも好きなテキストを打ててしまう。
全ての言葉に正しく反応することを考え始めると時間がかかるので
検索中とそれ以外とで状態を定義して、
それぞれに一定の文言を返す様にしました。
申請
Facebook開発者 - 開発者向けFacebook から申請を行います。
一連の操作が含まれている動画を用意する必要があります。
出したはいいのですが、最初の申請では2週間以上待たされました。
変だなと思っているところで社内の人間が他社に聞くと2日程度で完了したとのこと。
普通ではなさそうなので思い切って審査をキャンセルし再度申請したところ2日で通過。。
審査完了したのにOKボタンを押し忘れてたのかな。。。
2週間のロスは痛いですが、無事にリリースできました。
リリース反響
プレスリリース当日は凄まじい勢いで投稿数が増えました。
普段は月に数名というところ、初日で1000名を超える方からアクセスいただきました。
おかげで社内コンシェルジュも大慌て、嬉しい悲鳴でした。
実際やってみることで世の中の注目度を身をもって感じました。
おわりに
世の中の流れに乗るということのインパクトの大きさを感じると共に
初期に参加することによる反響の大きさ、その重要性を改めて実感。
これからサービスや組織が大きくなっても初動スピードは大事にしていきます。
そして、今回は本当にプレイヤーとして存分に楽しませてもらいました。
新しいことにtryするって良いですね〜
ということで、こんなスピード感でいろいろ挑戦したい!
というエンジニアの方がいれば、
ぜひ一度弊社に遊びに来てください。いつでもwelcomeです!
reluxのAndroidアプリコーディング規約
こんにちは。Androidアプリ開発を担当している赤池です。梅雨ですね。梅雨です。
弊社reluxのAndroidアプリは基本的にエンジニア一人体制で開発しています。 一人体制だとチーム開発によるコード統一性の乱れやコンフリクト等が生じない一方、他者にはわかりづいらい自分流の開発スタイルになりがちという問題があります。reluxのAndroidアプリのコードにも他者が見るとクエッションになりそうな箇所が見受けられたので(自分で言う!)、今後の複数人開発に備えコーディング規約の作成を進めています。
背景についての補足
話は変りまして、弊社開発グループでは月に一度「CLEAR」という日を設けております。 日頃なかなか時間を取ることができない品質改善のためのタスクを、この日は自分で好きに選んで行うことができます。 CLEARに関しては別のブログでも触れると思うので詳細は割愛しますが、コーディング規約はこの日のタスクの一つとして着手しました。
まずはじめに見るべきもの
みなさまAndroidアプリのコーディング規約はどうしていますか?独自に定めていますか? 実はAndroidアプリコーディング規約はGoogleがすでに制定しています。 こちらには「ガイドラインや推奨ではなく厳格な決まり」という記述があります。 AndroidのContributorにならないにせよ、従っておいて間違いないでしょう。
Code Style for Contributors | Android Open Source Project
また、GoogleはJavaに関するスタイルも定めてます。 前者でカバーしていない部分はこちらを参考にします。
規約の主な内容
reluxのサーバサイドのプログラムはPHPで書かれています。PHPのコーディング規約はPSRをベースにしているのですが、それとの違いを中心に規約内容をいくつかピックアップしてみます。
フィールド(メンバ変数)の命名規則
//非パブリック・非スタティックは頭にmを private int mPrivate //スタティックは頭にsを private static MyClass sSingleton; //定数は大文字と_のみ使用 public static final int SOME_CONSTANT = 42;
中括弧について
//中括弧で行を始めてはならない(改行しない) class MyClass { int func() { if (something) { // ... } else if (somethingElse) { // ... } else { // ... } } }
// 条件文には中括弧をつける if (condition) { body(); } // 一行で収まる場合はつけなくても構わない if (condition) body(); // これはNG if (condition) body();
インデントについて
//4スペース for (int i = 0; i < n; i++) { doSomething(i); } //関数呼び出しと引数を含む場合の改行は8スペース Instrument i = someLongExpression(that, wouldNotFit, on, one, line);
頭字語や略語は単語として扱う
//OK XmlHttpRequest //NG XMLHTTPRequest //OK getCustomerId //NG getCustomerID
まとめ
以上のように公式の規約に従うことだけで大部分はカバーできるので、あとは特に定めのないものやアプリケーション特有のものに関して付け加えていけばOKかと思います。 弊社ではリーダブルコードを題材にした社内勉強会を行っていますので、それらを参考にしながら仕上げていく予定です。
relux iOSアプリ開発にfastlaneを導入
こんにちは Loco Parteners の武井です。
WWDC2016まであと少し 発表内容が気になりますね。
特にiPhone7の"想像もつかないような新機能"が楽しみです。
本エントリでは fastlane の導入ついて書きたいと思います。
fastlaneを導入することでテストアプリの配信コストを
大幅に削減することができました。ぜひ参考にしてみてください。
レールの概念
fastlaneにはレールという概念が存在します。
リリースフローの作業(テスト配信、AppStoreの申請など)を
それぞれをレーンとみなし、提供されているアクションを
組合せてレーンを作成します。
用意されているものだけでも十分ですが
プロダクトに合わせてカスタマイズすることも可能です。
導入方法
基本的にコンソールの指示に従っていくだけで初期設定が完了します。
#インストール $ sudo gem install fastlane #初期化 $ fastlane init #画面の指示にしたがって値を入力していく Your Apple ID (e.g. fastlane@krausefx.com): XXX@XXX.XXX Starting login with user 'XXX@XXX.XXX' ------------------------------------------------------------------------------------- The login information you enter will be stored in your Mac OS Keychain You can also pass the password using the `FASTLANE_PASSWORD` env variable More information about it on GitHub: https://github.com/fastlane/credentials_manager ------------------------------------------------------------------------------------- Password (for XXX@XXX.XXX): ***** +----------------+-------------------------------------------+ | Detected Values | +----------------+-------------------------------------------+ | Apple ID | XXX@XXX.XXX | | App Name | relux | | App Identifier | XXX.XXX.relux | | Workspace | /Users/XXX/relux_ios/relux.xcworkspace | +----------------+-------------------------------------------+ Please confirm the above values (y/n) y Created new file './fastlane/Appfile'. Edit it to manage your preferred app metadata information. Loading up 'deliver', this might take a few seconds Login to iTunes Connect (XXX@XXX.XXX) Login successful +--------------------+-------------------------+ | deliver 1.10.3 Summary | +--------------------+-------------------------+ | username | XXX@XXX.XXX | | app_identifier | XXX.XXX.relux | | metadata_path | ./fastlane/metadata | | screenshots_path | ./fastlane/screenshots | | skip_binary_upload | false | | skip_screenshots | false | | skip_metadata | false | | force | false | | submit_for_review | false | | automatic_release | false | +--------------------+-------------------------+ Writing to 'fastlane/metadata/ja/description.txt' Writing to 'fastlane/metadata/ja/keywords.txt' Writing to 'fastlane/metadata/ja/release_notes.txt' Writing to 'fastlane/metadata/ja/support_url.txt' Writing to 'fastlane/metadata/ja/marketing_url.txt' Writing to 'fastlane/metadata/ja/name.txt' Writing to 'fastlane/metadata/ja/privacy_url.txt' Writing to 'fastlane/metadata/copyright.txt' Writing to 'fastlane/metadata/primary_category.txt' Writing to 'fastlane/metadata/secondary_category.txt' Writing to 'fastlane/metadata/primary_first_sub_category.txt' Writing to 'fastlane/metadata/primary_second_sub_category.txt' Writing to 'fastlane/metadata/secondary_first_sub_category.txt' Writing to 'fastlane/metadata/secondary_second_sub_category.txt' Successfully created new configuration files. Downloading all existing screenshots... Downloading existing screenshot '1_iphone4_1.4.0inc-01.jpg' Downloading existing screenshot '2_iphone4_2.4.0inc-02.jpg' Downloading existing screenshot '3_iphone4_3.4.0inc-03.jpg' Downloading existing screenshot '4_iphone4_4.4.0inc-04.jpg' Downloading existing screenshot '5_iphone4_5.4.0inc-05.jpg' Downloading existing screenshot '1_iphone35_1.3.5inc-01.jpg' Downloading existing screenshot '2_iphone35_2.3.5inc-02.jpg' Downloading existing screenshot '3_iphone35_3.3.5inc-03.jpg' Downloading existing screenshot '4_iphone35_4.3.5inc-04.jpg' Downloading existing screenshot '5_iphone35_5.3.5inc-05.jpg' Downloading existing screenshot '1_iphone6_1.4.7inc-01.jpg' Downloading existing screenshot '2_iphone6_2.4.7inc-02.jpg' Downloading existing screenshot '3_iphone6_3.4.7inc-03.jpg' Downloading existing screenshot '4_iphone6_4.4.7inc-04.jpg' Downloading existing screenshot '5_iphone6_5.4.7inc-05.jpg' Downloading existing screenshot '1_iphone6Plus_1.5.5inc-01.jpg' Downloading existing screenshot '2_iphone6Plus_2.5.5inc-02.jpg' Downloading existing screenshot '3_iphone6Plus_3.5.5inc-03.jpg' Downloading existing screenshot '4_iphone6Plus_4.5.5inc-04.jpg' Downloading existing screenshot '5_iphone6Plus_5.5.5inc-05.jpg' Successfully downloaded all existing screenshots Successfully created new Deliverfile at path 'fastlane/Deliverfile' 'snapshot' not enabled. 'cocoapods' enabled. 'carthage' not enabled. Created new file './fastlane/Fastfile'. Edit it to manage your own deployment lanes. fastlane will send the number of errors for each action to https://github.com/fastlane/enhancer to detect integration issues No sensitive/private information will be uploaded You can disable this by adding `opt_out_usage` to your Fastfile Successfully finished setting up fastlane
テストアプリ配信の自動化
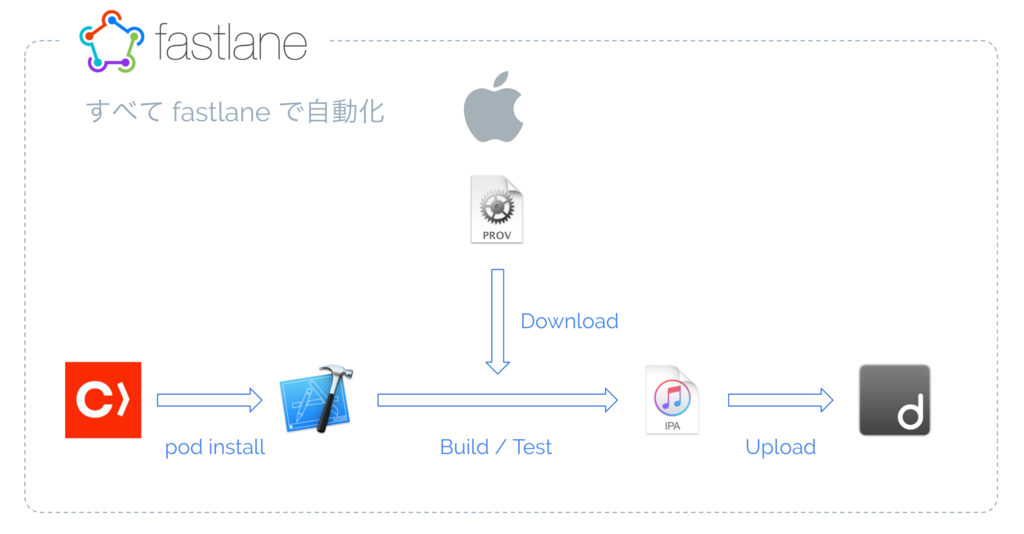
弊社ではdeploygateを利用しており手順は以下のようになります。
fastlaneでは全ての工程を自動化することができます。
テストアプリ配信フロー

1. pod install の実行
2. アプリケーションのビルド
3. プロビジョニングファイルの更新
4. ipaファイルの生成
5. deploygateへのアップロード
Fastfile
fastlane/Fastfileに実行させたいアクションを書いてきます。
initした状態で一通りのものは揃っているので
どういう書き方をすれば良いか迷うことはないと思います。
事前処理
レーンを実行する前の事前処理を書いておくことができます。
- 実行後にSlackに通知できるようにWebhookURLを設定
- cocoapods pod installの実行
before_all do ENV["SLACK_URL"]="XXXXX" cocoapods end
deploygateレーン
deploygate配信用のレーンを新しく用意しています。
アップロードする際のメッセージは最後のコミットメッセージを設定しています。
- sigh プロビジョニングファイルの更新
- gym アプリケーションのビルド
- deploygate deploygateへのアップロード
lane :dg do sigh(adhoc: true) gym(scheme: "relux", configuration: "Debug") message = "relux for iOS\nCommit message: #{last_git_commit[:message]}" deploygate(user: "XXXXX", api_token: "XXXXX", message: message) end
事後処理
レーン実行した後の処理を書くことができます。
ここでは レーンが成功したことをSlackに通知するようにしています。
after_all do slack(message: "Successfully fastlane.") end
Slack上ではこのように表示されます。

レーンの実行
今回紹介したdeploygateはこのように実行します。
$ fastlane dg
とても簡単です。導入前は手動でアップロードしていたのですが
コマンド1つでアップロードできるようになりかなり楽になりました。
deploygateには必ず最新版のテストアプリがあるという状態を保つことができています。
おわりに
今回はfastlaneの導入について紹介しました。
アプリチームでは世界一の宿泊予約アプリを目指し
日々 UIUXの改善を行っています。
ご興味がありましたらWantedlyをご覧ください!
PhpStorm でコーディングする際に便利な操作のまとめ
こんにちは。Loco Partners が運営する relux でサーバサイドエンジニアを担当している山口です。 今回 PhpStorm でコーディングする際に便利な操作(個人的)のまとめについて少し書こうと思います。
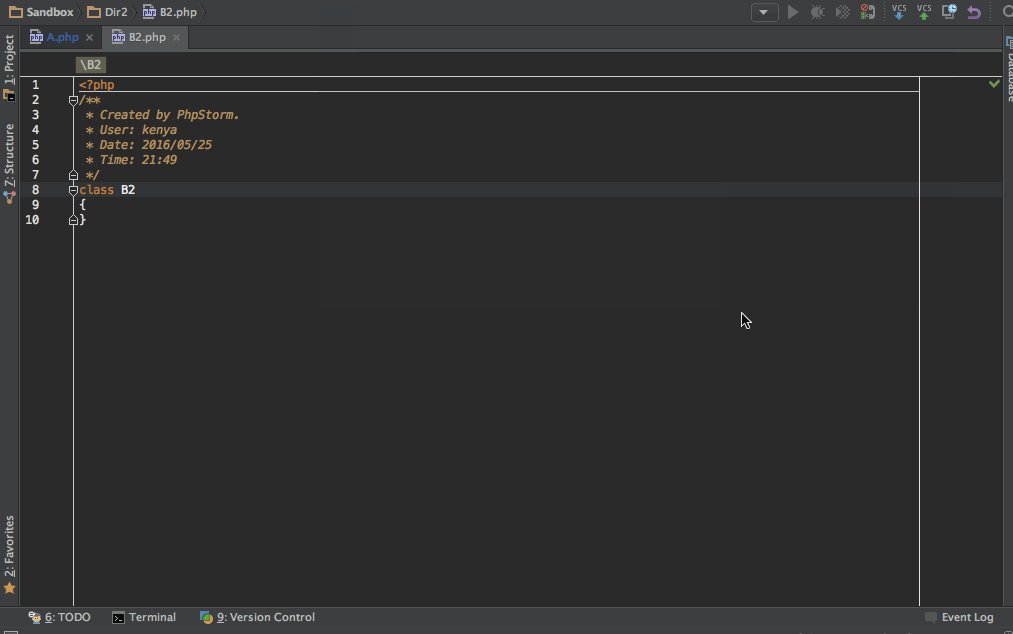
ナビゲーションバーの操作
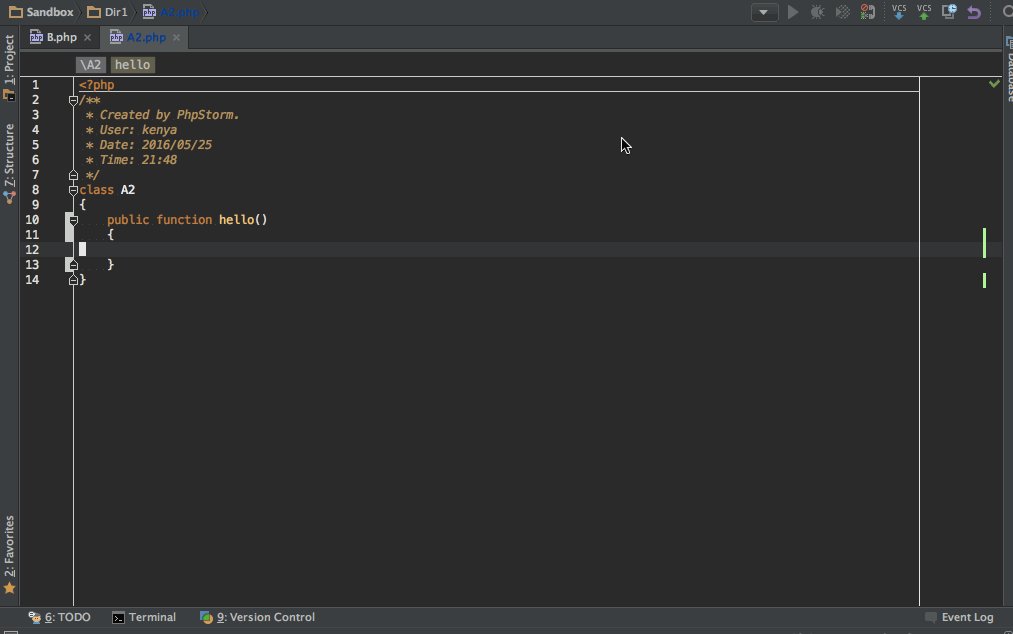
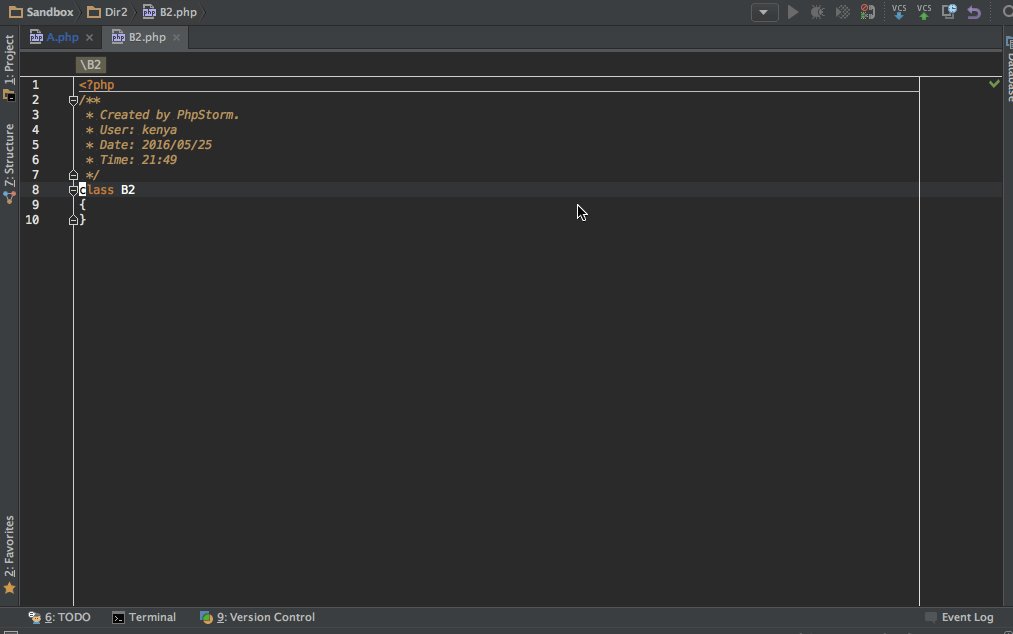
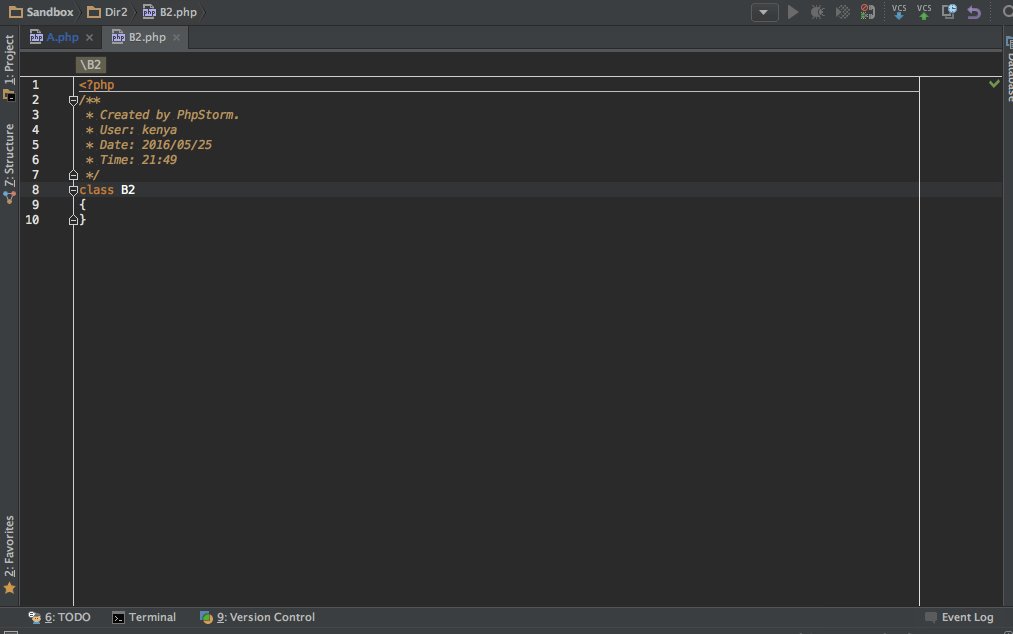
ナビゲーションバーは非常に便利な存在で、下記の画像のようにディレクトリやファイルへのアクセスをキー操作だけで完結することが出来ます。
また、この状態で文字入力することでディレクトリやファイルを絞ることも出来るので扱うディレクトリやファイルの数が増えても問題ありません。
[option + fn + ←] でナビゲーションバーの操作を開始できます。

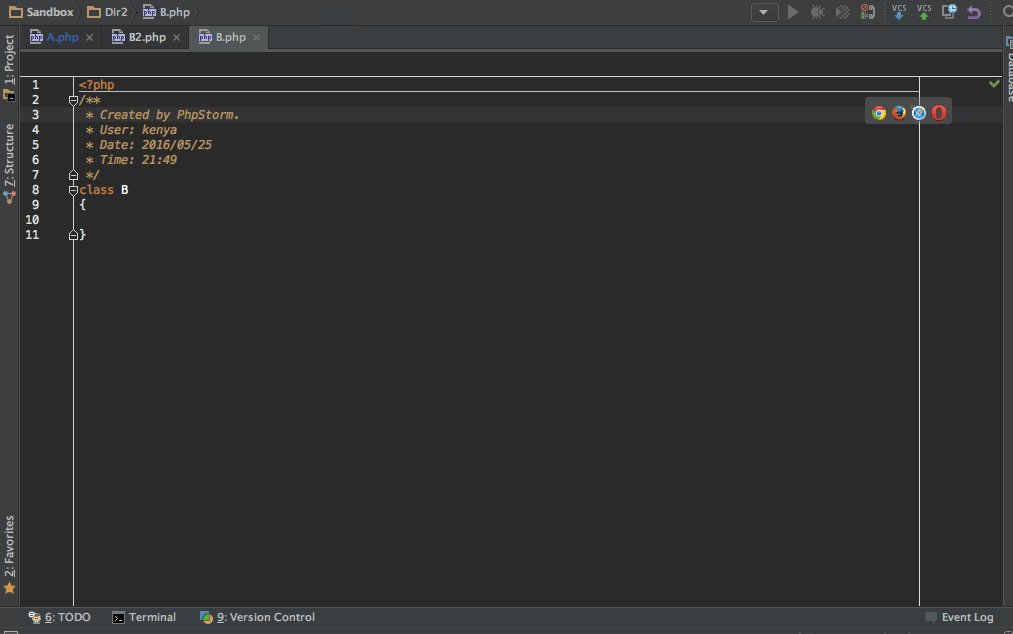
プロジェクトに属するファイルをファイル名で直接開く
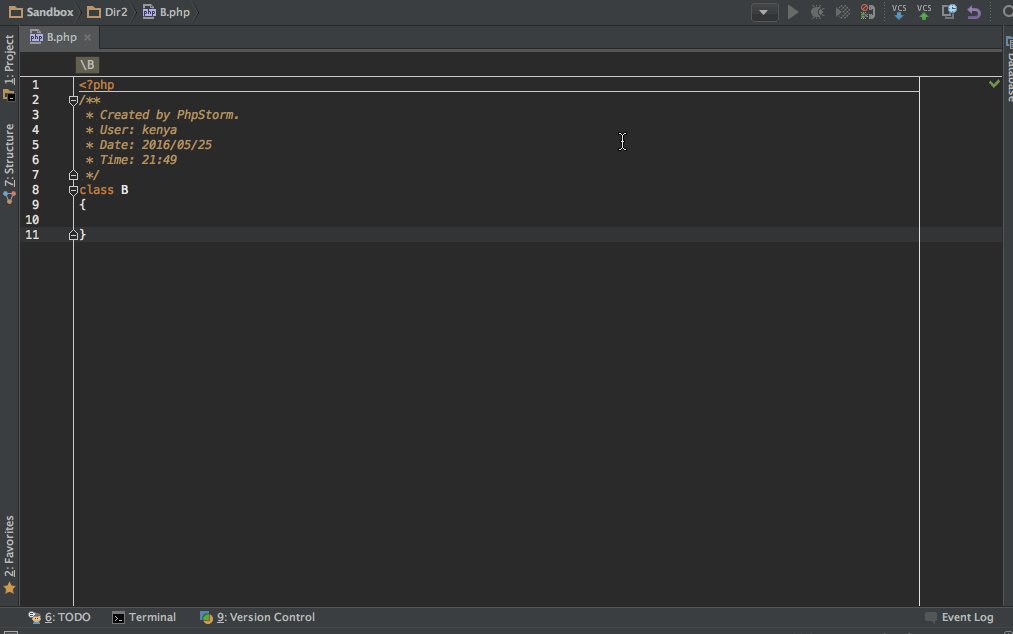
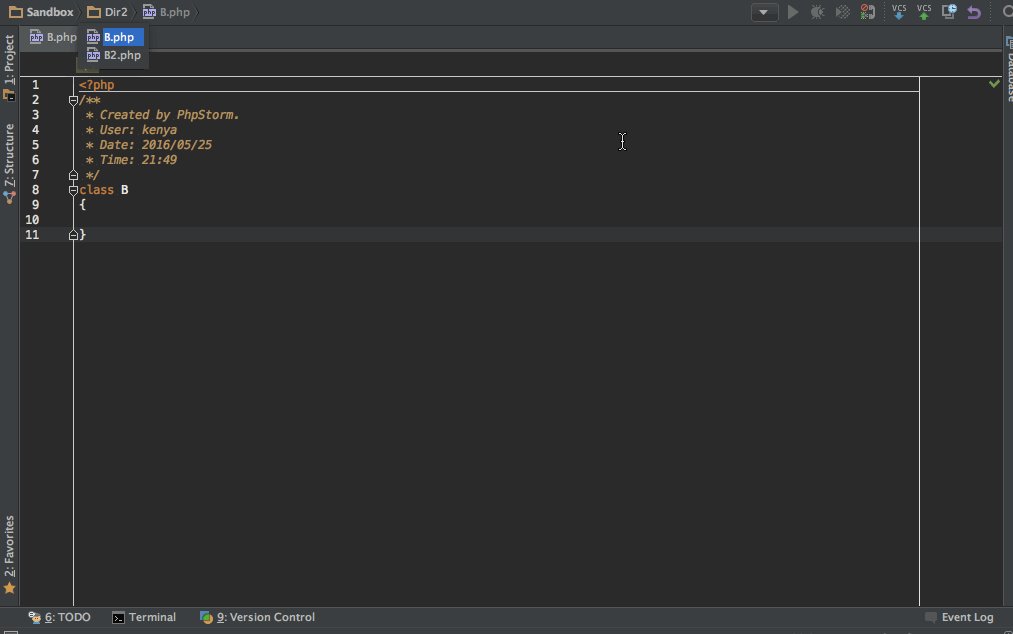
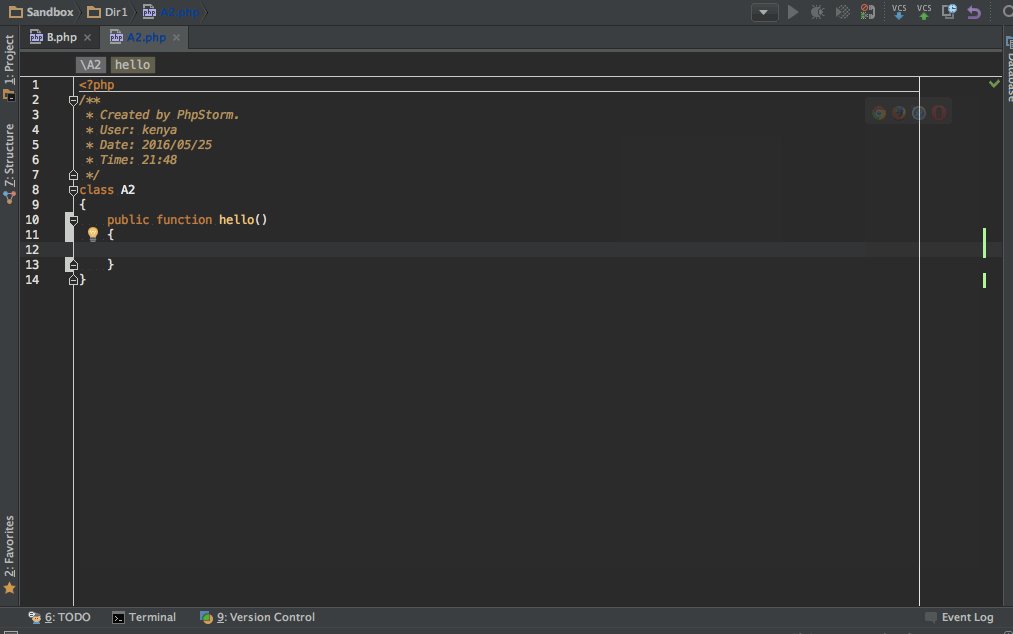
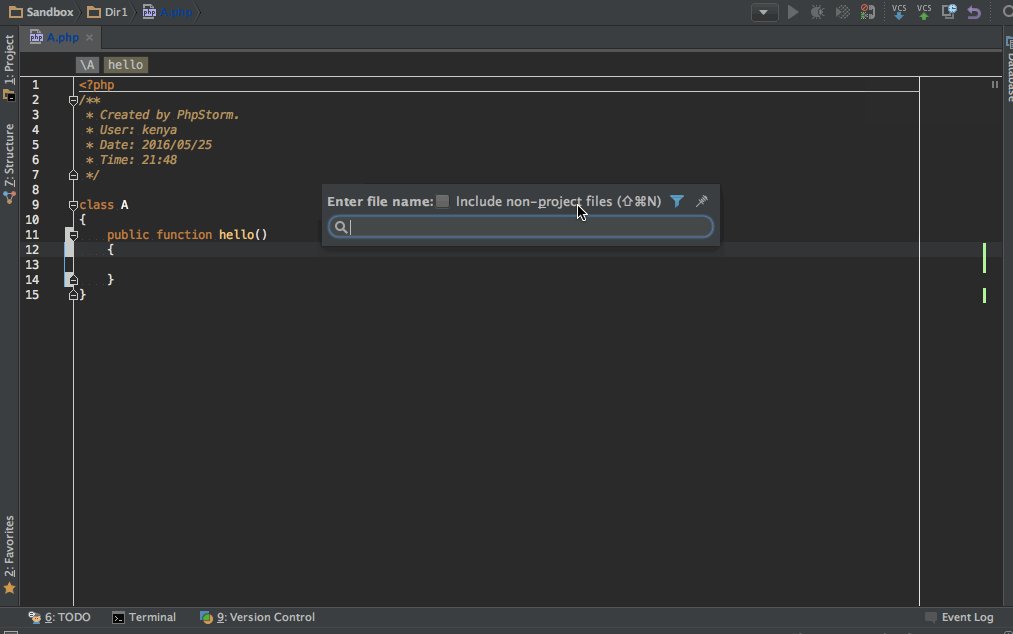
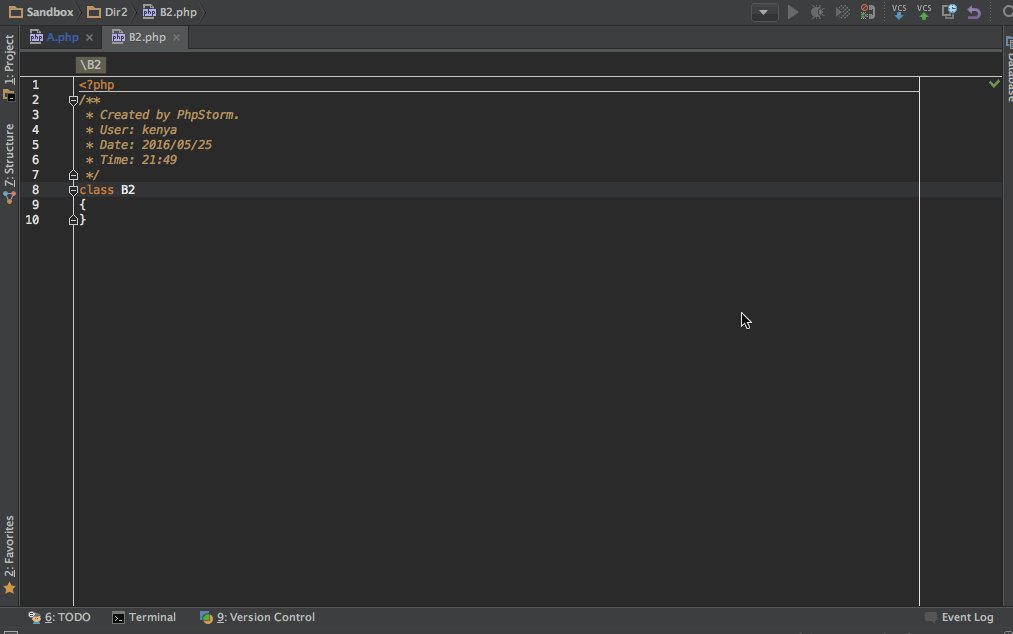
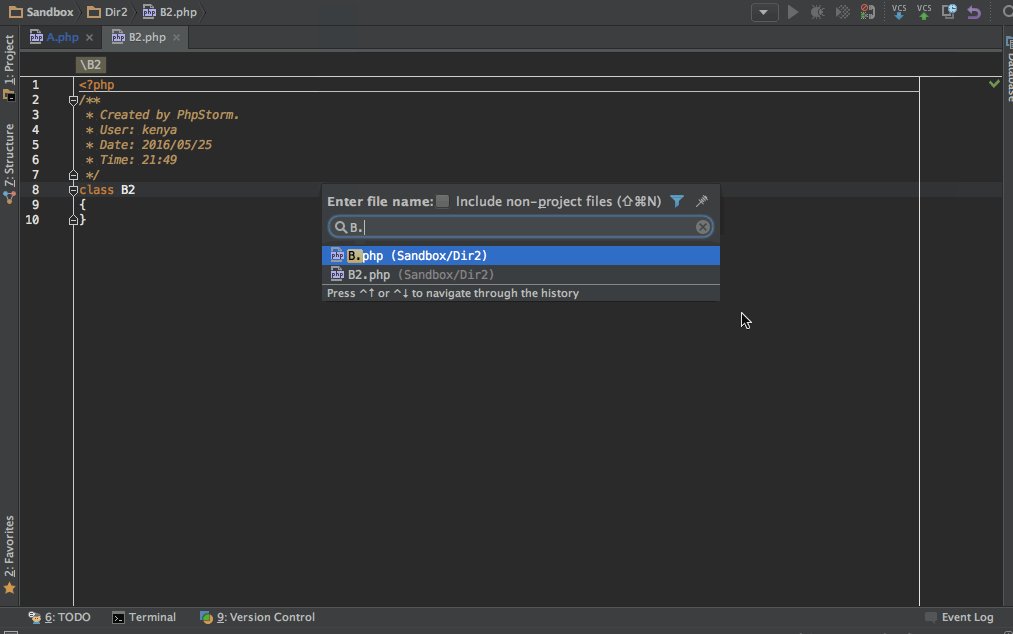
上記よりもよくある操作は、プロジェクトに属するファイルをファイル名で直接開くという操作です。
この操作を実現するのが [Command + Shift + N] です。

さらに、開きたいファイル名:開きたい行番号 とすることで行まで指定して開く事もできます。
画像では B.php の 3 行目を開いています。

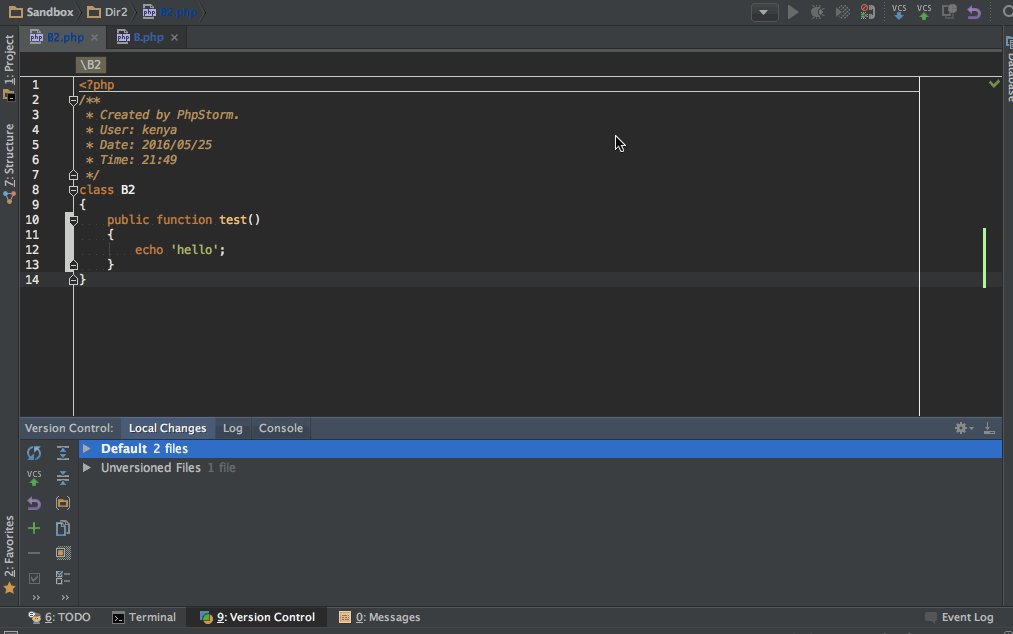
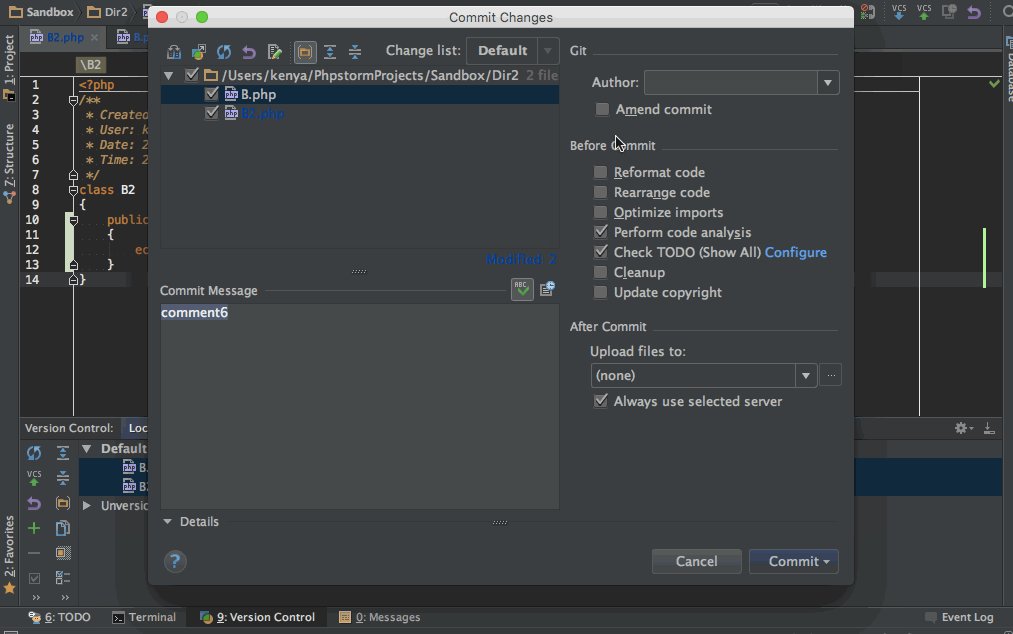
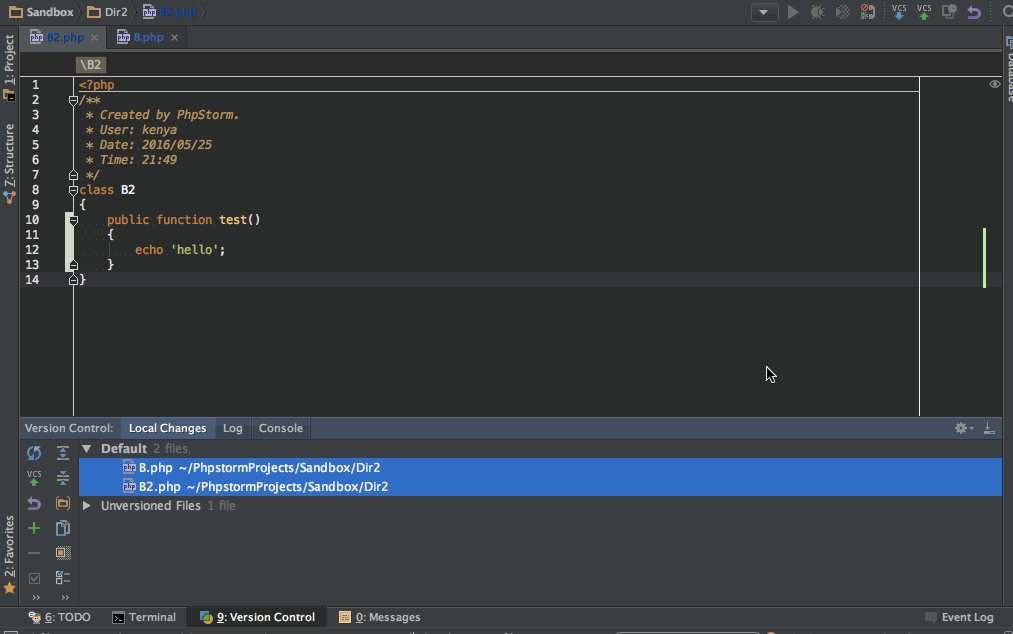
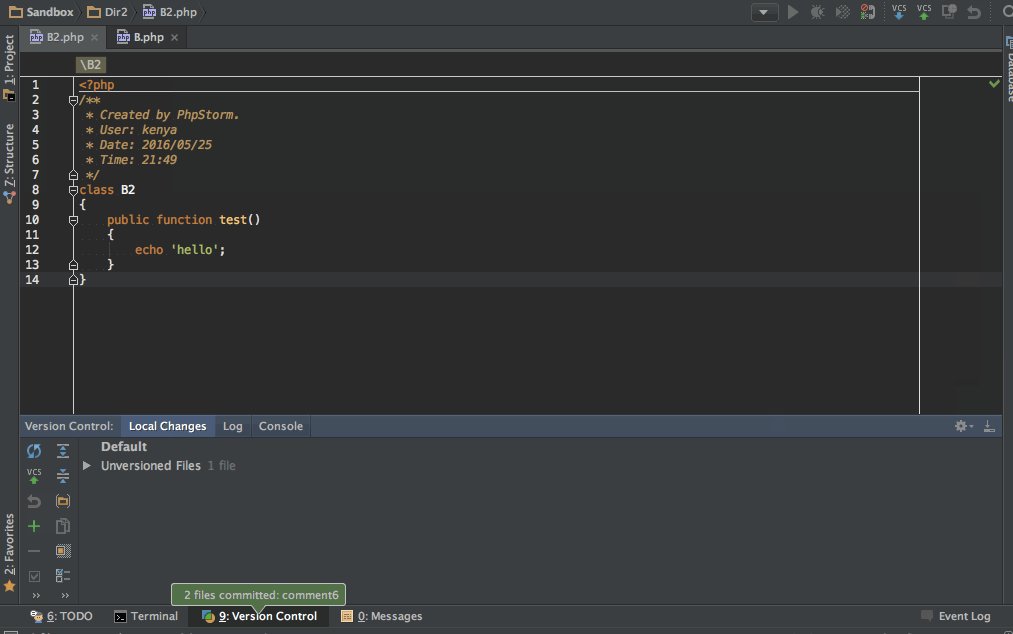
変更ツールウィンドウからの Git 操作
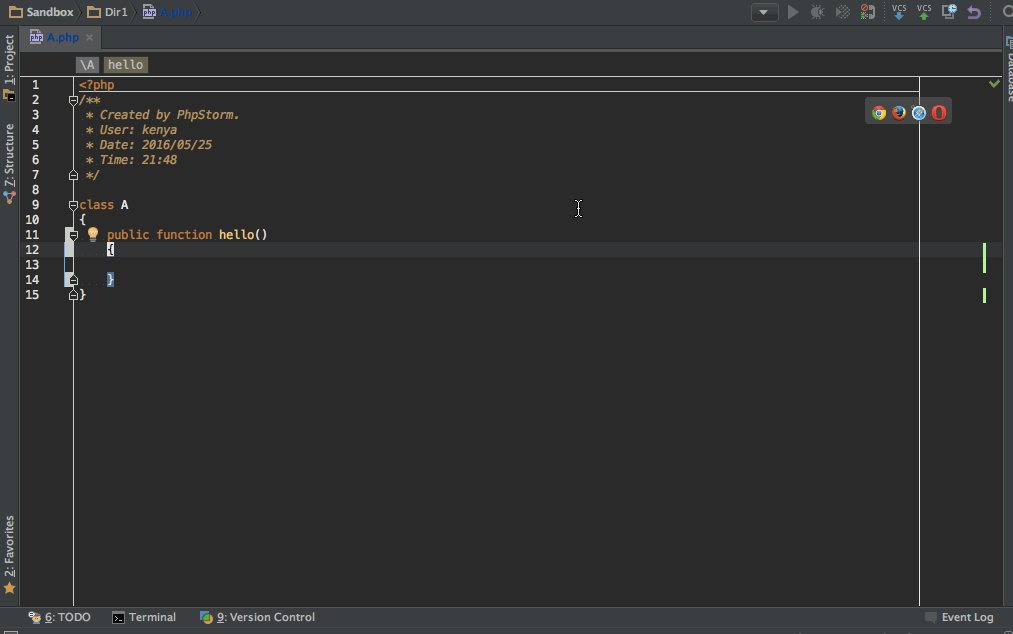
変更したファイルについての確認からコミットまでを簡単に行なうことが出来ます。 基本的な流れとしては下記のようになります。
[Command + 9]変更ツールウィンドウ表示 & 移動- 変更ツール内でファイルを選択後
[Command + option + A]選択したファイルをステージに追加[Command + K]コミットウィンドウが表示される。コメント書く。[Cotrol + Enter]コミットの確定
画像で見てもらったほうが解りやすいかもしれません。

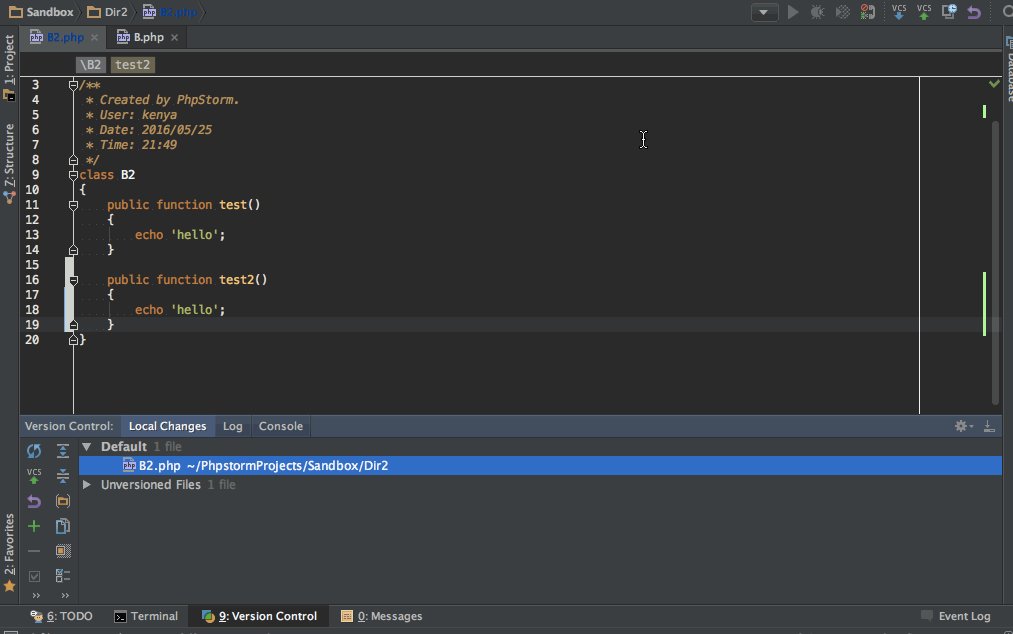
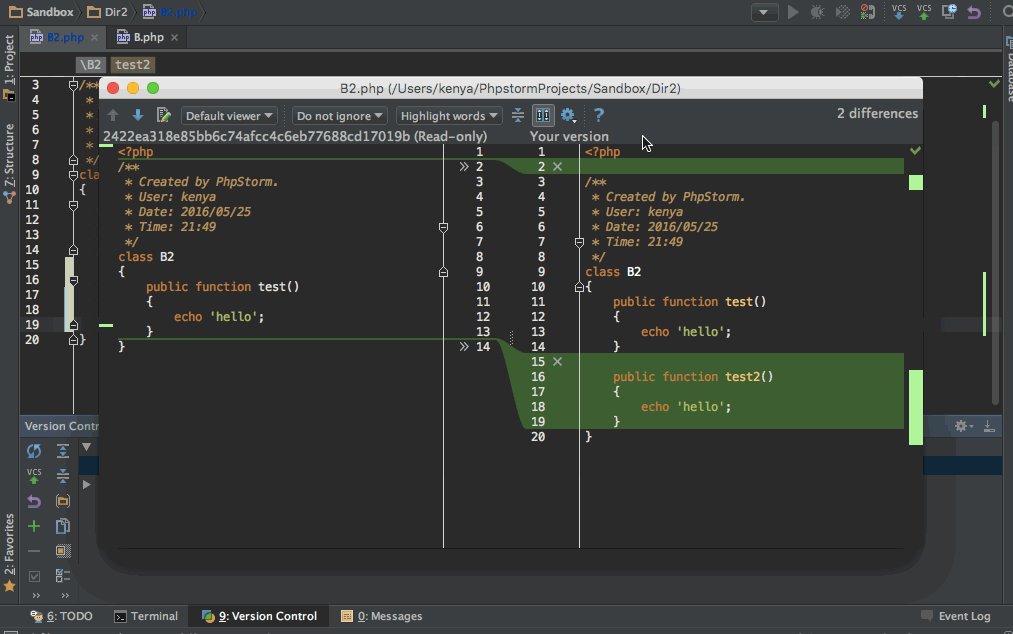
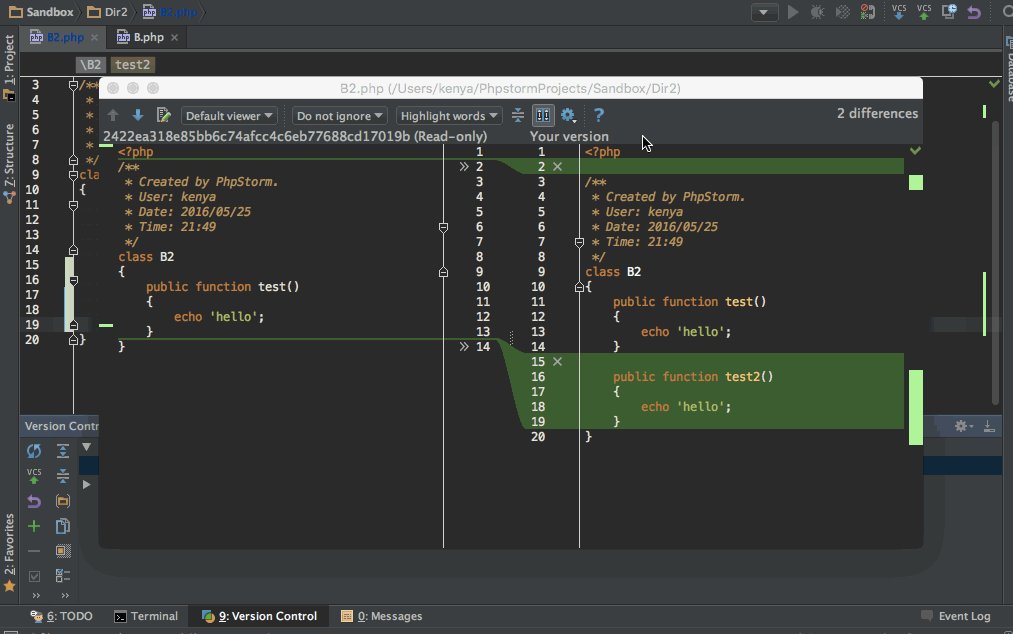
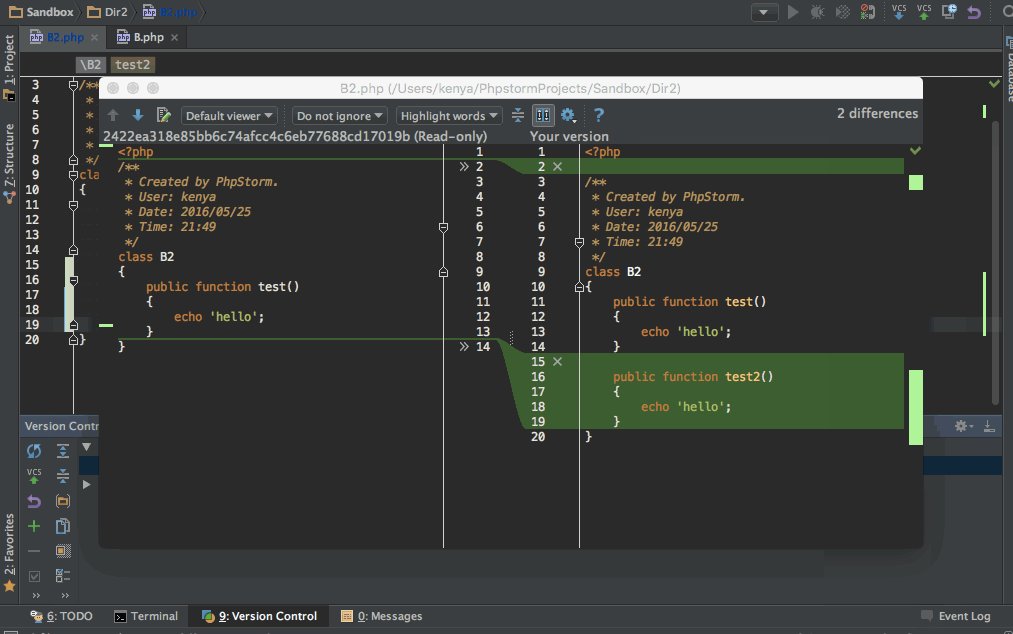
また、ファイルの差異を表示する場合 [Command + D]を入力することでファイルの差異を確認することができます。

PhpStorm は他にも便利な操作が色々あると思うので、今後また何か便利なものを見つけたら紹介したいと思います。
FacebookのChatbotをAPI Gateway + Lambdaで作成した話
こんにちは。
Loco Partners 古田です。
弊社では毎週、技術グループ内で勉強会をしております。
今週は自分の番だったので、最近取り組んでいるChatbotについて話をしました。
使ったスライドはこちら。
一部公開できないものもあったので、若干修正しております。
やったこと手順
以下にAWSのLambdaを使ってbotを動かすまでにやったこと一覧を、自身の整理も兼ねて書いておきます。
各作業の詳細までは書いていないので、その辺りは文末にある参考URLを参考にしてください。
トークン発行(Facebook)
Facebookの開発者ページでアプリを作成します。
https://developers.facebook.com/apps/
作成したら左側メニューからMessengerを選択。
トークン生成でbotを組み込みたいFacebookページを選択するとトークンが表示されます。
Messengerへのメッセージ投稿に必要なのでメモしておきます。
VPC(AWS)
サブネット作成
LambdaからVPC内に置いてあるRDSにアクセスしたいので設定を行います。
VPCの画面で左メニューよりサブネットを選択。
RDSが置いてあるVPC内に、サブネットを新規作成します。
NATゲートウェイ作成
LambdaからVPCの外にアクセスするには必要とのことで設定します。
VPC画面の左メニューよりNATゲートウェイを選択。
新規作成するのですが、この時に指定するサブネットにはインターネットゲートウェイへのルーティング設定がされているものを指定します。
(既にあったものを利用しました)
※実際に動作した方法を書いてますが、この辺りの設定は既存環境を変えずにやろうとしたので、もっとシンプルな設定方法があるかもしれません。。
Lambda(AWS)
ファンクションを作りますが、役割を切り分けるためにFacebook側と認証するためのものと、Chatbot本体とで2つ作りました。
Create a Lambda functionから新規作成します。
認証用のものは↑に貼ったスライドの7ページのようなコードで、Facebookから受け取るchallengeというパラメータを返すようにします。
コード内にあるverify_tokenには任意の文字列を設定しますが、その文字列を後ほどFacebook側にも設定します。
もう一つChatbot本体用にファンクションを作っておきます。
API Gateway(AWS)
Create APIからAPIを新規作成します。 Resource名などは何でも良いのですが、GETに↑で作成した認証用Lambdaファンクションを、POSTにChatbot本体用Lambdaファンクションを設定します。
Webhooks設定(Facebook)
Facebookの開発者ページへ戻ってきます。
再度、左側メニューからMessengerを選択。
次にWebhooksのSetup Webhooksを選択。
開いたポップアップにて以下を入力していきます。
コールバックURLに↑で作成したAPI GatewayのURLを入力。
トークンを確認に↑の認証用プログラムで設定したverify_tokenを入力。
フォロー入力欄でmessagesにチェックを入れる。
(メッセージのやり取りだけなら、これで大丈夫です)
確認して保存をクリック。
アプリ登録(Facebook)
メッセージ投稿用のアプリを登録します。
ここで一番始めに作ったトークンを使います。
ターミナルで以下を叩くことでアプリが登録されます。
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<トークン文字列>"
まとめ
今回の記事は以上です。
ここまで一連の作業ができれば、あとは色々な方が公開しているサンプルコードを参考にしながらChatbot本体用として作成したLambdaファンクションに手を加えていくことで鸚鵡返しなど作れると思います。
ちょっと駆け足になってしまいましたが、参考にしてみてください。
細かいところなど分からないことがあれば、お気軽にコメントくださいませ!
そしてそして、
弊社では新しい技術へ我先にと飛びつくアグレッシブなエンジニアを募集中!
サーバサイド(PHP)/インフラ(AWS)/アプリ(Obj-C,JAVA)/デザイナー
といずれも絶賛募集中ですので、周りに転職を考えている方がいましたら、
こんな会社が募集してたよ、と一言お伝えいただけると嬉しいです。
最後に、参考にさせていただいたサイトURLリンクを貼っておきます。
(参考URL)
ジャスト30分!FBメッセンジャーbotをとりあえず作ってみる手順まとめ - BITA デジマラボ
Heroku+Railsで動かすFacebook Messengerのオウム返しBot - Qiita
複数言語環境へのEメール送信で気をつけていること
こんにちは、Loco Partnersのプログラマ、大須賀です。
宿泊予約サイト reluxの開発をしています。
先日、弊社にて開催をしたLoco Partners x VELTRA 技術交流会というイベントでLTの時間をいただき、Eメール送信時に使用するcharset及びContent-Transfer-Encodingについて発表をしました。
内容について、このブログでも簡単にご紹介します。
charsetについて
送信先が特殊な環境でない限り、charsetについてはUTF-8一択で良いと思います。
日本語Eメールで使用する文字コードはISO-2022-JPに限る、という時代もありましたが、それは過去のものです。
Content-Transfer-Encodingについて
charsetがUTF-8の場合、Content-Transfer-EncodingはBase64かQuoted-Printableの2択(あるいは8bitも含めて3択)になります。
- US-ASCIIの文字が多ければQuoted-Printable
- そうでなければBase64
- 8bitは使うべきではない
という結論としました。
Eメールの送信数が多ければ、Content-Transfer-Encodingの選択によって通信量に差が出ます。 reluxでは、日本語・中国語など非ASCII文字のメールを送ることが多いため、Base64を使用しています。
Content-Transfer-Encoding: 8bit について
- レガシーなMTAを経由した場合に問題が起こる(かもしれない)
- 8bitをスパムフィルタの条件としている環境がある(という情報を見たことがある)
上記のような曖昧なものを、Content-Transfer-Encodingに8bitを使用すべきではない理由として挙げています。
問題が起こる環境がどれだけ存在するのか、実際に調べたことはありませんし、どうすれば調べられるのかもわかりません。
リスクの大きさがよくわからないため、避けるべきとしました。
reluxの開発に使用しているCakePHP2のCakeEmailクラスは、UTF-8のテキストを Content-Transfer-Encoding: 8bit で送信します。
弊社ではCakeEmailを継承したラッパークラスを作成し、Base64にエンコードして送信するようにしております。
個人的には、安心して8bitを選択できる時代が来ることを望んでいます。
最後に
弊社では、共にreluxの開発をする仲間を探しています。
reluxに少しでも興味を持っていただけましたら、オフィス見学や弊社主催の勉強会にお越しください。
直近ですと、5月26日(木)にコード改善 meetup #1の開催が決まっています。 一般参加枠では補欠となってしまいますが、LT枠がまだありますので、我こそはという方は是非!!!お申し込みいただけると嬉しいです。
社内LT「モダンCSS設計と BEMという開発手法」を発表しました。
はじめまして! 株式会社Loco Partnersの唯一のデザイナー、karahashiです。
まず、簡単に自己紹介させて頂きますと主にreluxのすべてのプロダクト、サービスのデザインをしております。 またHTML,CSSのコーディングも担当してます。 趣味は山登り、旅行、都内散歩です。 以後よろしくお願いいたします。
さて、ロコ開発部では、毎週交代でLTを開催しています。 今週は私が担当なので「モダンCSS設計とBEMという開発手法」というタイトルで、 社内メンバー向けに発表させて頂きました。
近年ウェブサイトは大規模化、多人数、動的なデザインで構築することが多くなってきました。 そしてCSSもある程度の変更に耐えうる、かつルールのある設計が求められてきてます。 そんな設計のポイントと、BEMというCSSフレームワークの紹介をしています。 とてもライトな内容ですが(汗)
下記の書籍を参考にしているので、もっと詳しく知りたい方には是非お勧めします。
ちなみにreluxで一緒に働いてくれるUXデザイナーを募集しております。 気になるかたはお気軽にお問い合わせください!
http://loco-partners.com/recruit/designer
余談ですが、keynoteのpdfでは日本語が表示されなくなりましたが、 下記の方法で解決しました。(slideshare側のバグらしいです。)
