PhpStorm でコーディングする際に便利な操作のまとめ
こんにちは。Loco Partners が運営する relux でサーバサイドエンジニアを担当している山口です。 今回 PhpStorm でコーディングする際に便利な操作(個人的)のまとめについて少し書こうと思います。
ナビゲーションバーの操作
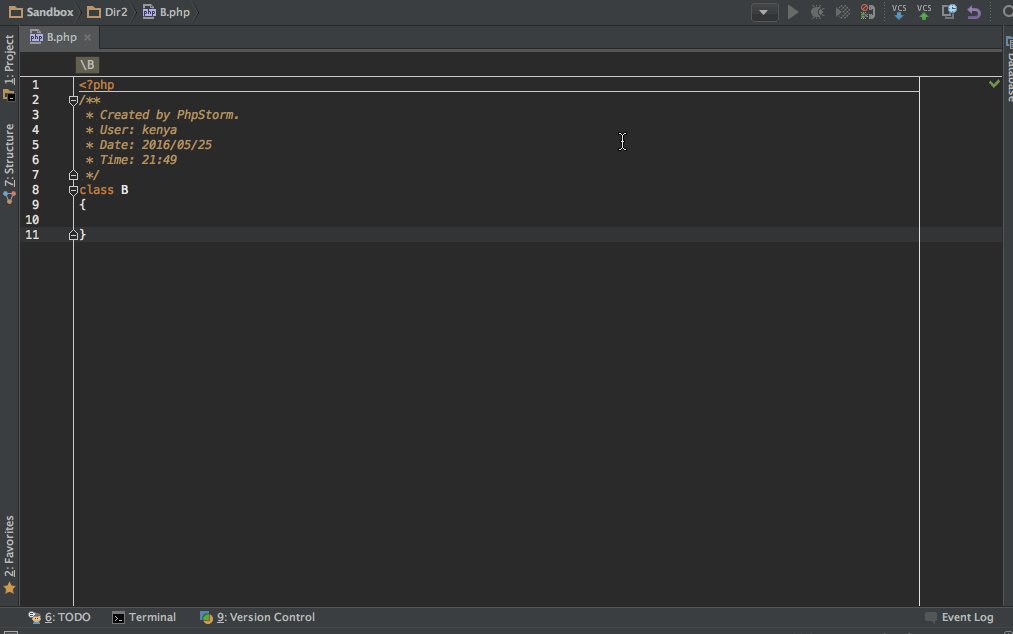
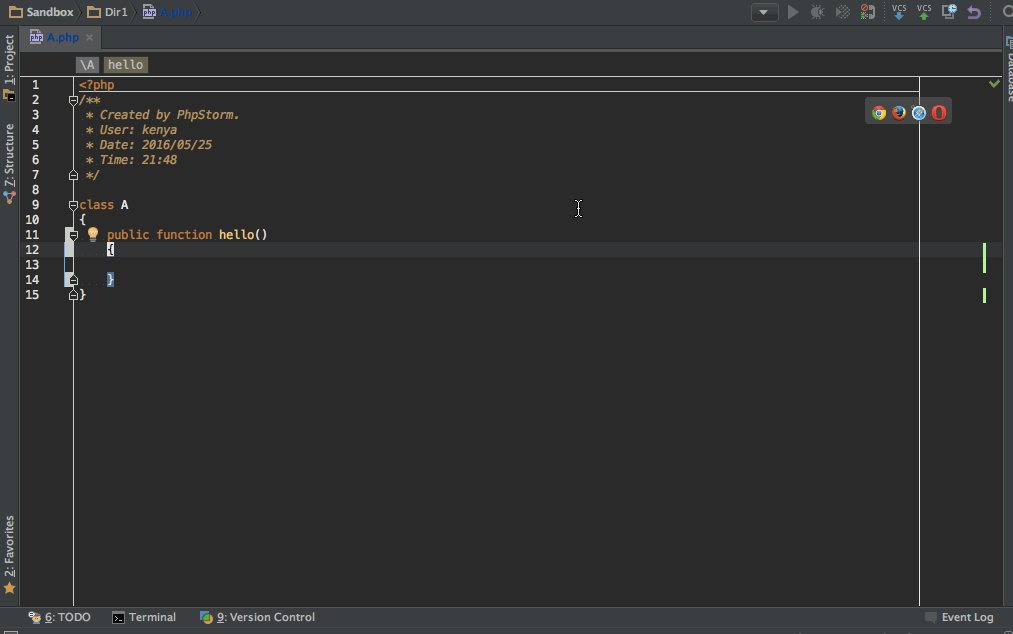
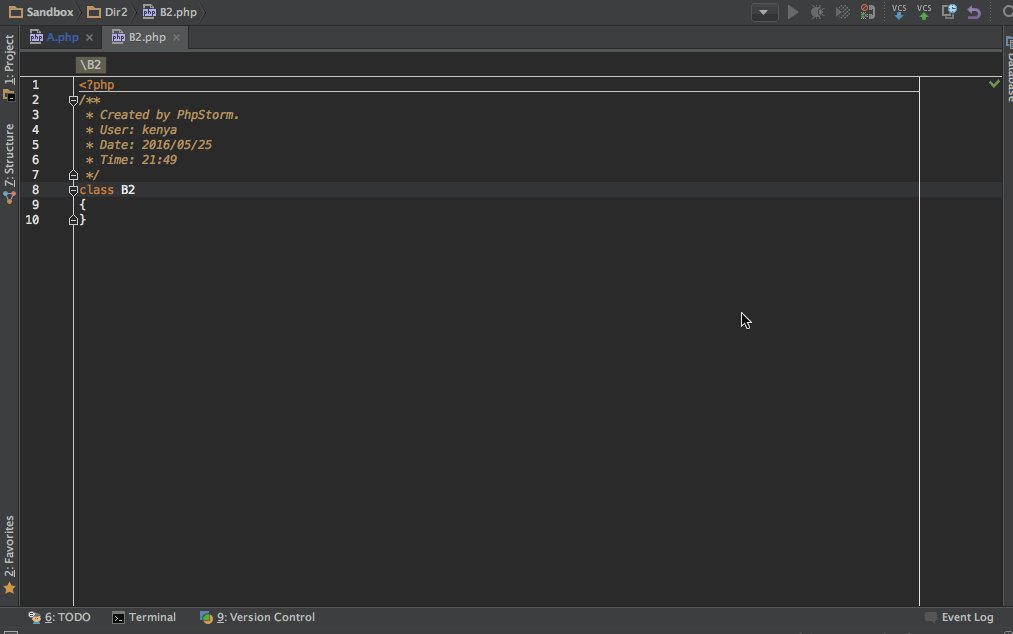
ナビゲーションバーは非常に便利な存在で、下記の画像のようにディレクトリやファイルへのアクセスをキー操作だけで完結することが出来ます。
また、この状態で文字入力することでディレクトリやファイルを絞ることも出来るので扱うディレクトリやファイルの数が増えても問題ありません。
[option + fn + ←] でナビゲーションバーの操作を開始できます。

プロジェクトに属するファイルをファイル名で直接開く
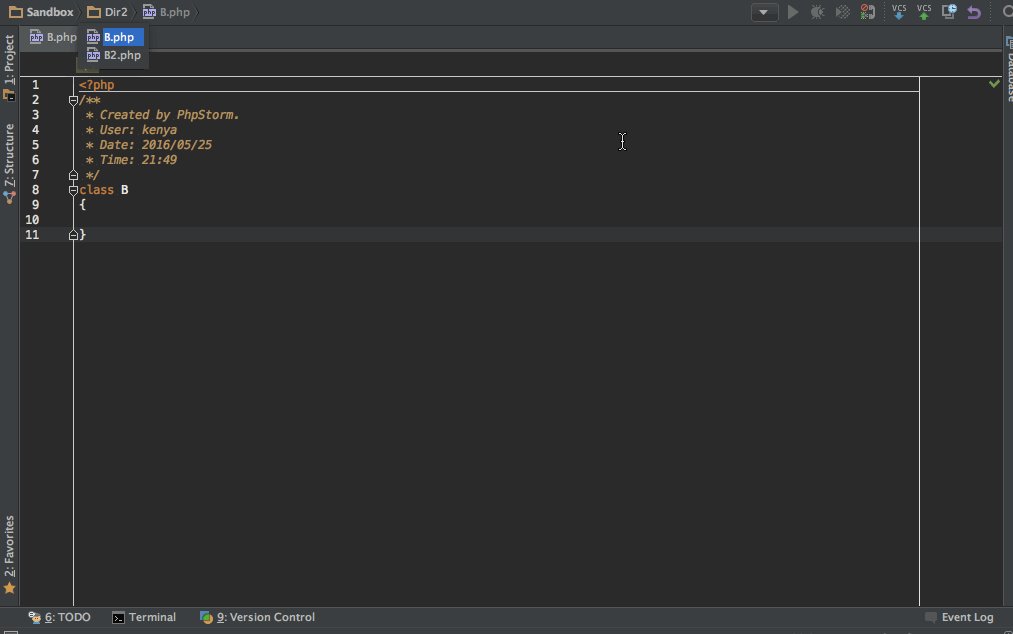
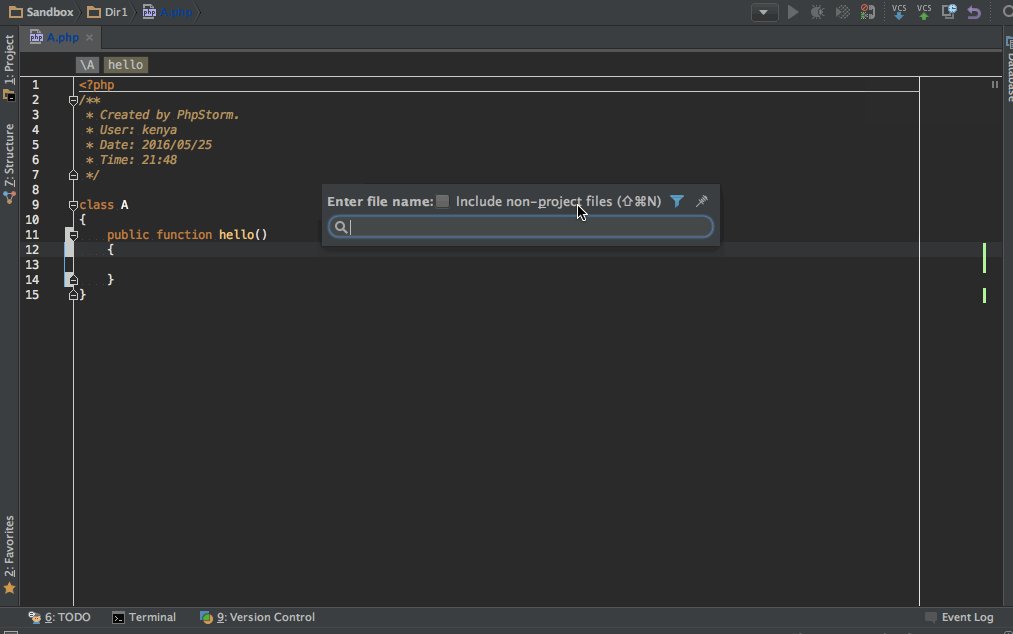
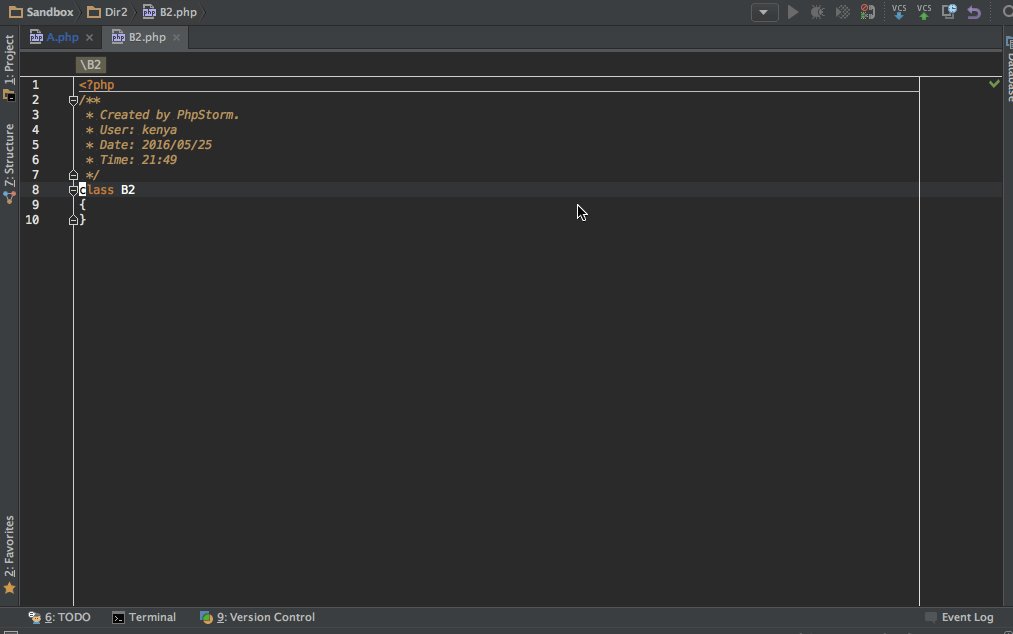
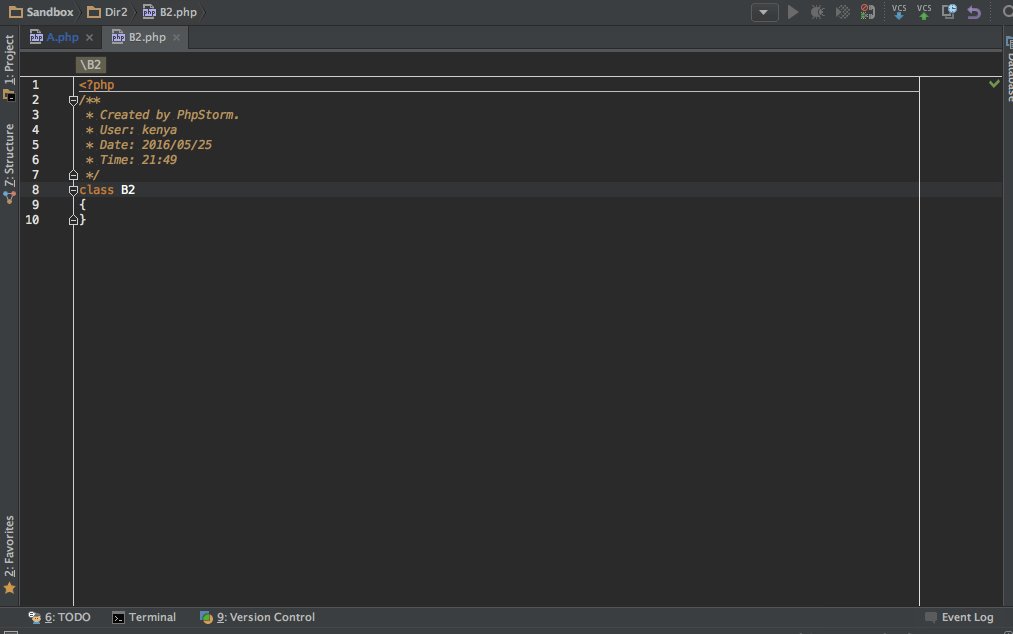
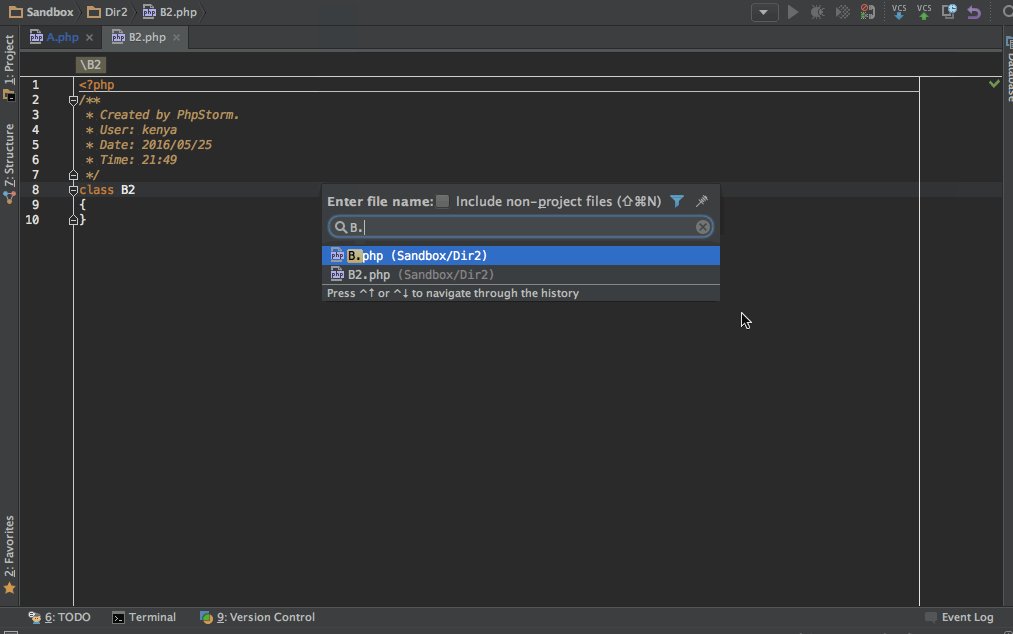
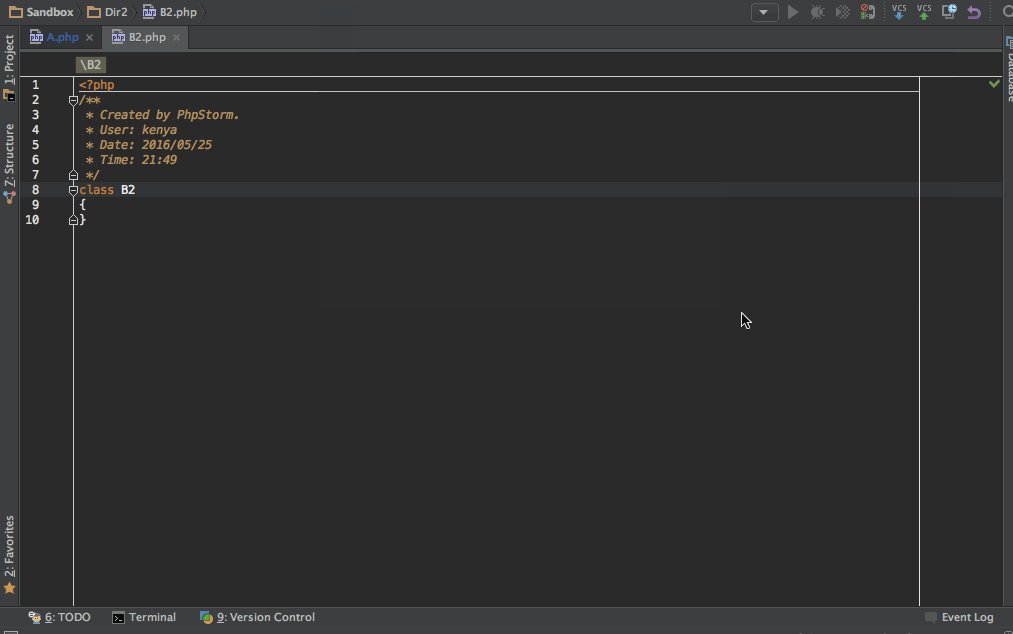
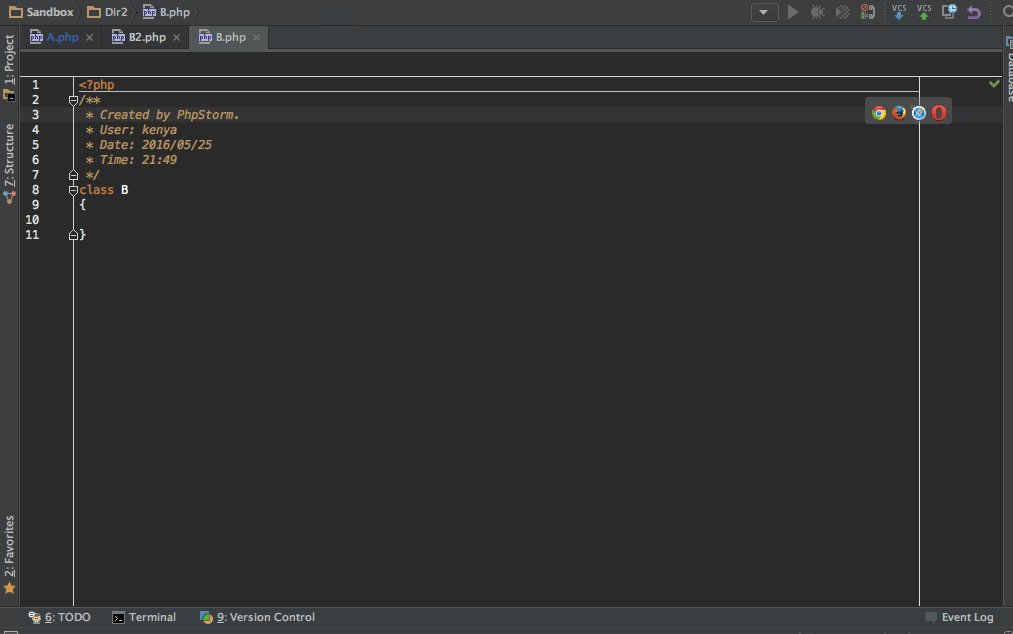
上記よりもよくある操作は、プロジェクトに属するファイルをファイル名で直接開くという操作です。
この操作を実現するのが [Command + Shift + N] です。

さらに、開きたいファイル名:開きたい行番号 とすることで行まで指定して開く事もできます。
画像では B.php の 3 行目を開いています。

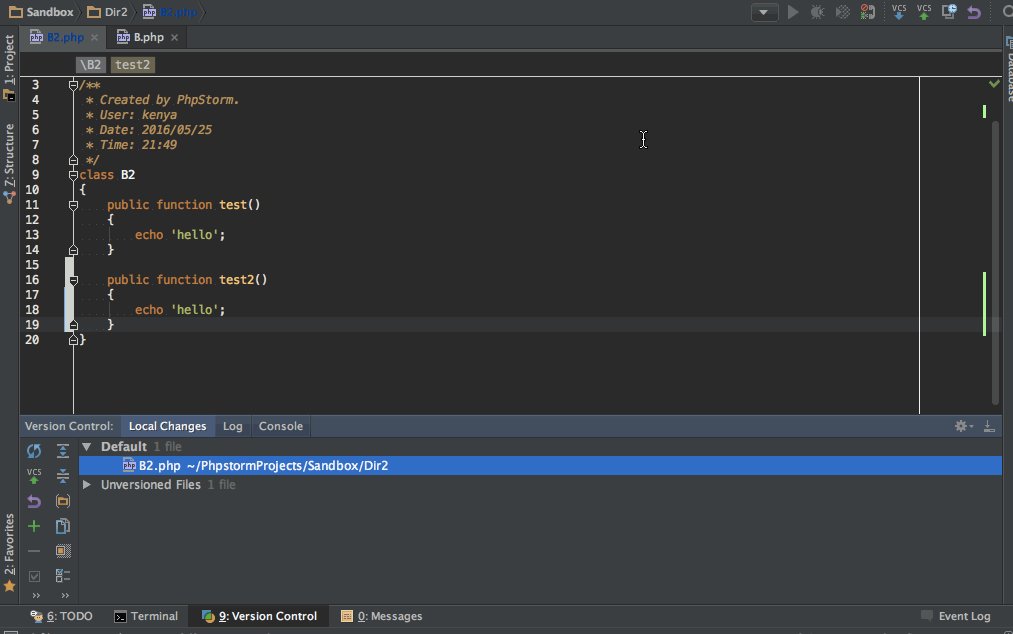
変更ツールウィンドウからの Git 操作
変更したファイルについての確認からコミットまでを簡単に行なうことが出来ます。 基本的な流れとしては下記のようになります。
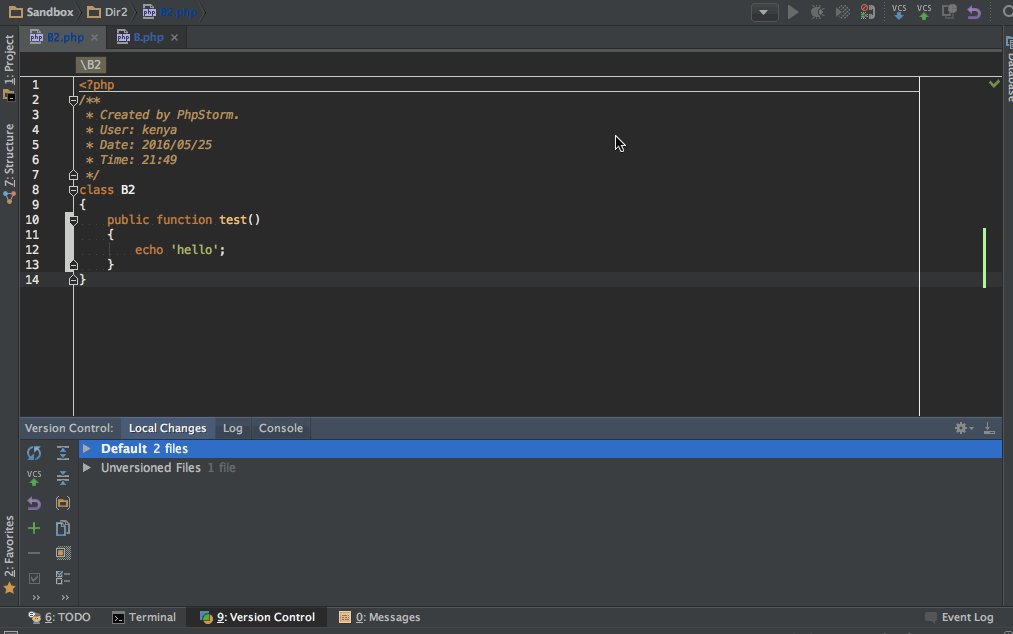
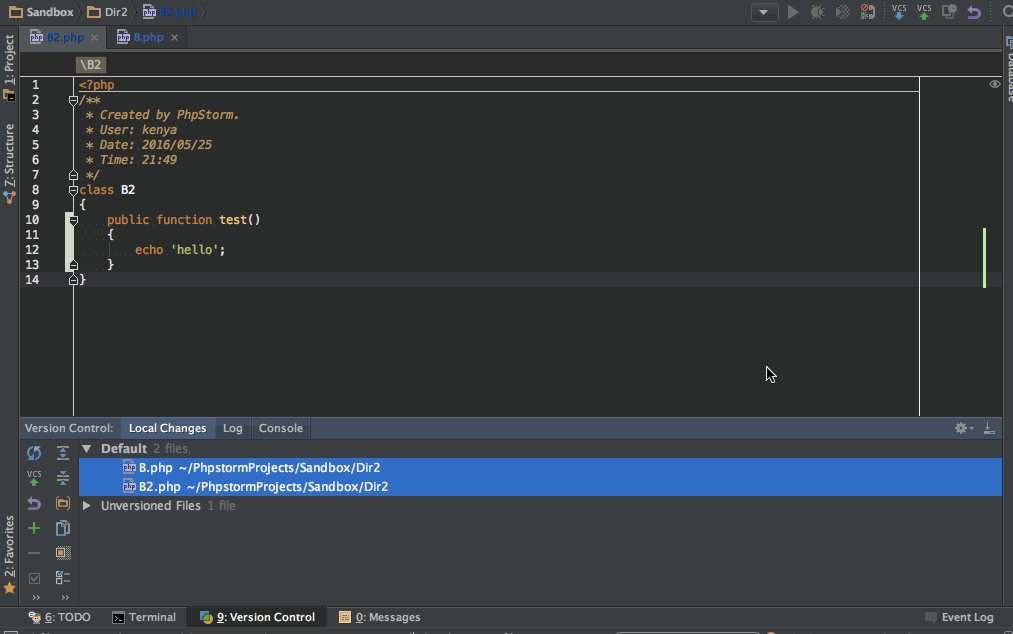
[Command + 9]変更ツールウィンドウ表示 & 移動- 変更ツール内でファイルを選択後
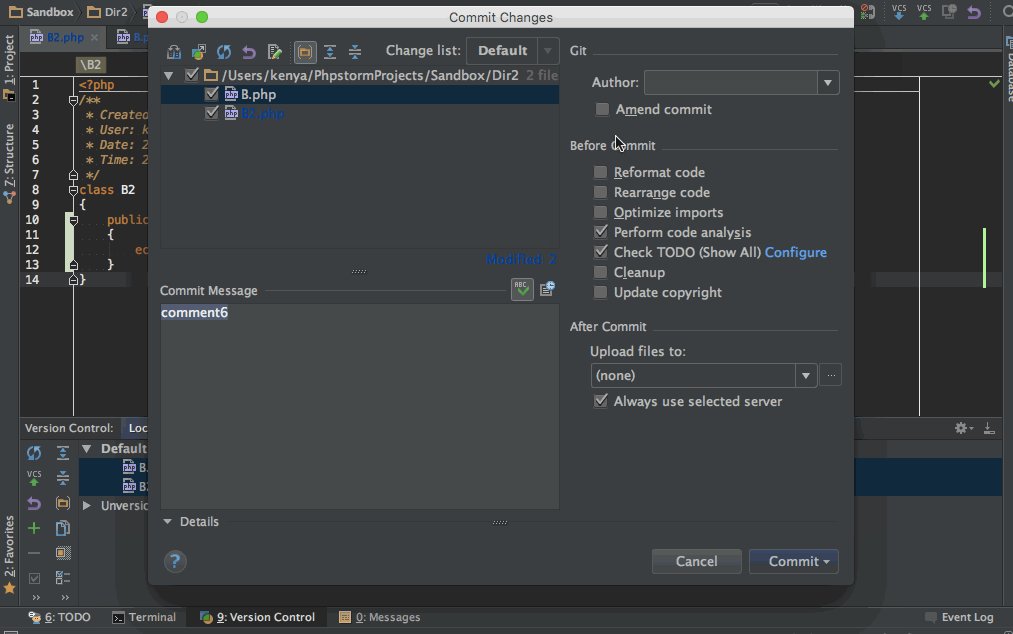
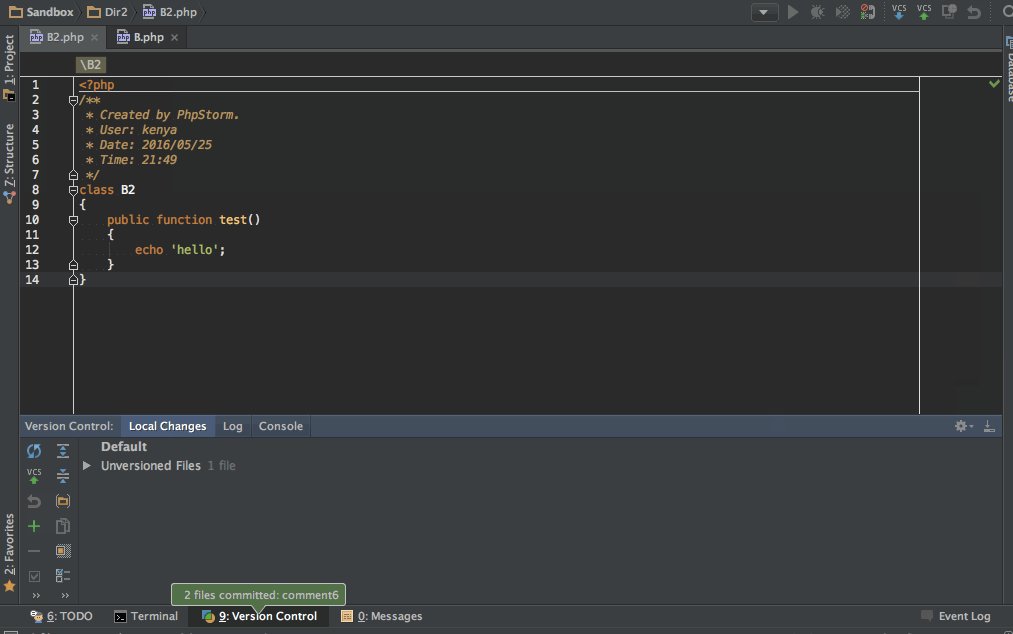
[Command + option + A]選択したファイルをステージに追加[Command + K]コミットウィンドウが表示される。コメント書く。[Cotrol + Enter]コミットの確定
画像で見てもらったほうが解りやすいかもしれません。

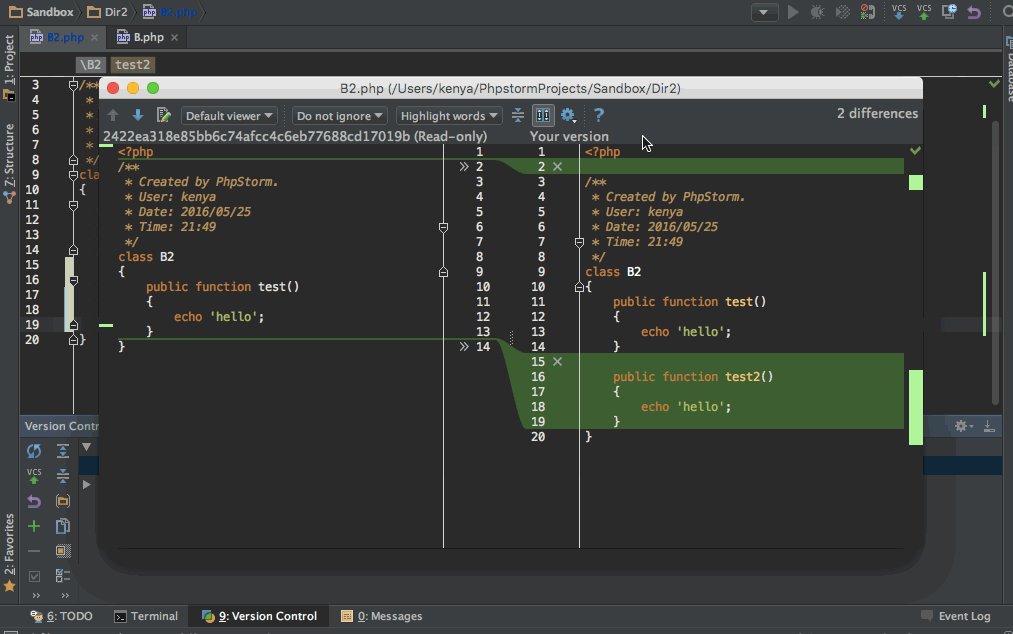
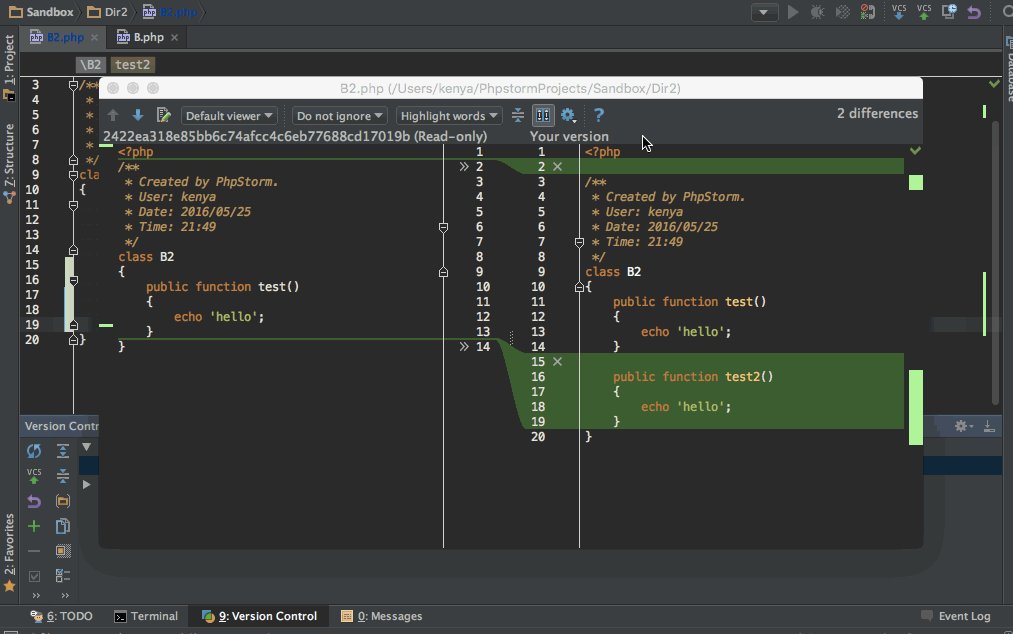
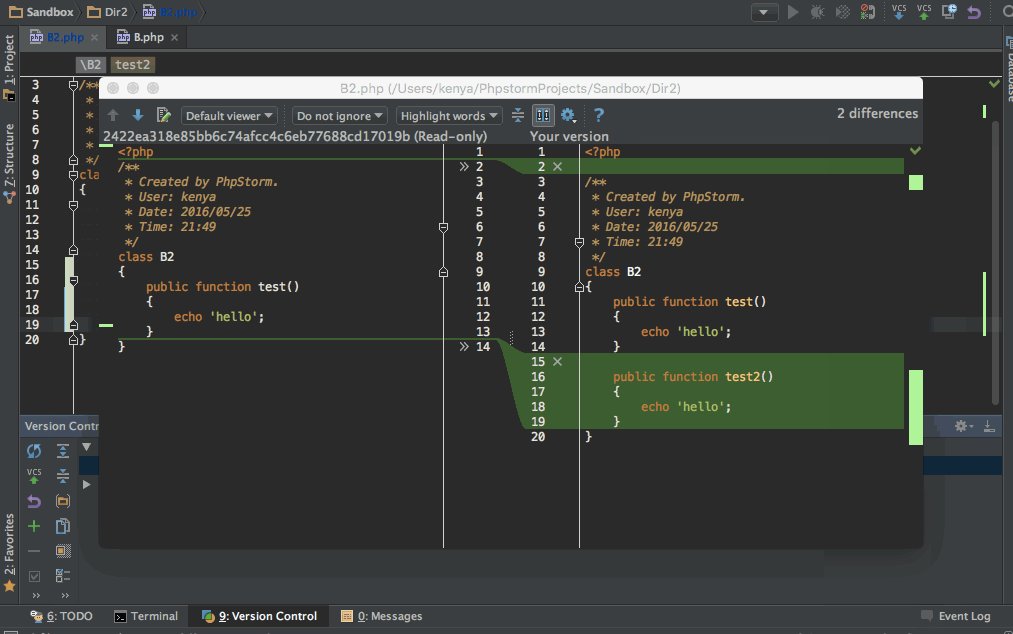
また、ファイルの差異を表示する場合 [Command + D]を入力することでファイルの差異を確認することができます。

PhpStorm は他にも便利な操作が色々あると思うので、今後また何か便利なものを見つけたら紹介したいと思います。
FacebookのChatbotをAPI Gateway + Lambdaで作成した話
こんにちは。
Loco Partners 古田です。
弊社では毎週、技術グループ内で勉強会をしております。
今週は自分の番だったので、最近取り組んでいるChatbotについて話をしました。
使ったスライドはこちら。
一部公開できないものもあったので、若干修正しております。
やったこと手順
以下にAWSのLambdaを使ってbotを動かすまでにやったこと一覧を、自身の整理も兼ねて書いておきます。
各作業の詳細までは書いていないので、その辺りは文末にある参考URLを参考にしてください。
トークン発行(Facebook)
Facebookの開発者ページでアプリを作成します。
https://developers.facebook.com/apps/
作成したら左側メニューからMessengerを選択。
トークン生成でbotを組み込みたいFacebookページを選択するとトークンが表示されます。
Messengerへのメッセージ投稿に必要なのでメモしておきます。
VPC(AWS)
サブネット作成
LambdaからVPC内に置いてあるRDSにアクセスしたいので設定を行います。
VPCの画面で左メニューよりサブネットを選択。
RDSが置いてあるVPC内に、サブネットを新規作成します。
NATゲートウェイ作成
LambdaからVPCの外にアクセスするには必要とのことで設定します。
VPC画面の左メニューよりNATゲートウェイを選択。
新規作成するのですが、この時に指定するサブネットにはインターネットゲートウェイへのルーティング設定がされているものを指定します。
(既にあったものを利用しました)
※実際に動作した方法を書いてますが、この辺りの設定は既存環境を変えずにやろうとしたので、もっとシンプルな設定方法があるかもしれません。。
Lambda(AWS)
ファンクションを作りますが、役割を切り分けるためにFacebook側と認証するためのものと、Chatbot本体とで2つ作りました。
Create a Lambda functionから新規作成します。
認証用のものは↑に貼ったスライドの7ページのようなコードで、Facebookから受け取るchallengeというパラメータを返すようにします。
コード内にあるverify_tokenには任意の文字列を設定しますが、その文字列を後ほどFacebook側にも設定します。
もう一つChatbot本体用にファンクションを作っておきます。
API Gateway(AWS)
Create APIからAPIを新規作成します。 Resource名などは何でも良いのですが、GETに↑で作成した認証用Lambdaファンクションを、POSTにChatbot本体用Lambdaファンクションを設定します。
Webhooks設定(Facebook)
Facebookの開発者ページへ戻ってきます。
再度、左側メニューからMessengerを選択。
次にWebhooksのSetup Webhooksを選択。
開いたポップアップにて以下を入力していきます。
コールバックURLに↑で作成したAPI GatewayのURLを入力。
トークンを確認に↑の認証用プログラムで設定したverify_tokenを入力。
フォロー入力欄でmessagesにチェックを入れる。
(メッセージのやり取りだけなら、これで大丈夫です)
確認して保存をクリック。
アプリ登録(Facebook)
メッセージ投稿用のアプリを登録します。
ここで一番始めに作ったトークンを使います。
ターミナルで以下を叩くことでアプリが登録されます。
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<トークン文字列>"
まとめ
今回の記事は以上です。
ここまで一連の作業ができれば、あとは色々な方が公開しているサンプルコードを参考にしながらChatbot本体用として作成したLambdaファンクションに手を加えていくことで鸚鵡返しなど作れると思います。
ちょっと駆け足になってしまいましたが、参考にしてみてください。
細かいところなど分からないことがあれば、お気軽にコメントくださいませ!
そしてそして、
弊社では新しい技術へ我先にと飛びつくアグレッシブなエンジニアを募集中!
サーバサイド(PHP)/インフラ(AWS)/アプリ(Obj-C,JAVA)/デザイナー
といずれも絶賛募集中ですので、周りに転職を考えている方がいましたら、
こんな会社が募集してたよ、と一言お伝えいただけると嬉しいです。
最後に、参考にさせていただいたサイトURLリンクを貼っておきます。
(参考URL)
ジャスト30分!FBメッセンジャーbotをとりあえず作ってみる手順まとめ - BITA デジマラボ
Heroku+Railsで動かすFacebook Messengerのオウム返しBot - Qiita
複数言語環境へのEメール送信で気をつけていること
こんにちは、Loco Partnersのプログラマ、大須賀です。
宿泊予約サイト reluxの開発をしています。
先日、弊社にて開催をしたLoco Partners x VELTRA 技術交流会というイベントでLTの時間をいただき、Eメール送信時に使用するcharset及びContent-Transfer-Encodingについて発表をしました。
内容について、このブログでも簡単にご紹介します。
charsetについて
送信先が特殊な環境でない限り、charsetについてはUTF-8一択で良いと思います。
日本語Eメールで使用する文字コードはISO-2022-JPに限る、という時代もありましたが、それは過去のものです。
Content-Transfer-Encodingについて
charsetがUTF-8の場合、Content-Transfer-EncodingはBase64かQuoted-Printableの2択(あるいは8bitも含めて3択)になります。
- US-ASCIIの文字が多ければQuoted-Printable
- そうでなければBase64
- 8bitは使うべきではない
という結論としました。
Eメールの送信数が多ければ、Content-Transfer-Encodingの選択によって通信量に差が出ます。 reluxでは、日本語・中国語など非ASCII文字のメールを送ることが多いため、Base64を使用しています。
Content-Transfer-Encoding: 8bit について
- レガシーなMTAを経由した場合に問題が起こる(かもしれない)
- 8bitをスパムフィルタの条件としている環境がある(という情報を見たことがある)
上記のような曖昧なものを、Content-Transfer-Encodingに8bitを使用すべきではない理由として挙げています。
問題が起こる環境がどれだけ存在するのか、実際に調べたことはありませんし、どうすれば調べられるのかもわかりません。
リスクの大きさがよくわからないため、避けるべきとしました。
reluxの開発に使用しているCakePHP2のCakeEmailクラスは、UTF-8のテキストを Content-Transfer-Encoding: 8bit で送信します。
弊社ではCakeEmailを継承したラッパークラスを作成し、Base64にエンコードして送信するようにしております。
個人的には、安心して8bitを選択できる時代が来ることを望んでいます。
最後に
弊社では、共にreluxの開発をする仲間を探しています。
reluxに少しでも興味を持っていただけましたら、オフィス見学や弊社主催の勉強会にお越しください。
直近ですと、5月26日(木)にコード改善 meetup #1の開催が決まっています。 一般参加枠では補欠となってしまいますが、LT枠がまだありますので、我こそはという方は是非!!!お申し込みいただけると嬉しいです。
社内LT「モダンCSS設計と BEMという開発手法」を発表しました。
はじめまして! 株式会社Loco Partnersの唯一のデザイナー、karahashiです。
まず、簡単に自己紹介させて頂きますと主にreluxのすべてのプロダクト、サービスのデザインをしております。 またHTML,CSSのコーディングも担当してます。 趣味は山登り、旅行、都内散歩です。 以後よろしくお願いいたします。
さて、ロコ開発部では、毎週交代でLTを開催しています。 今週は私が担当なので「モダンCSS設計とBEMという開発手法」というタイトルで、 社内メンバー向けに発表させて頂きました。
近年ウェブサイトは大規模化、多人数、動的なデザインで構築することが多くなってきました。 そしてCSSもある程度の変更に耐えうる、かつルールのある設計が求められてきてます。 そんな設計のポイントと、BEMというCSSフレームワークの紹介をしています。 とてもライトな内容ですが(汗)
下記の書籍を参考にしているので、もっと詳しく知りたい方には是非お勧めします。
ちなみにreluxで一緒に働いてくれるUXデザイナーを募集しております。 気になるかたはお気軽にお問い合わせください!
http://loco-partners.com/recruit/designer
余談ですが、keynoteのpdfでは日本語が表示されなくなりましたが、 下記の方法で解決しました。(slideshare側のバグらしいです。)
はじめての開発合宿
こんにちは。Loco Partners が運営する relux でサーバサイドエンジニアを担当している山口です。 最近は slither.io にハマっており、最高記録は 27,000 台 です。スルメイカみたいなゲームなので帰宅後に挑戦されることをお勧めします。
弊社では、先日 4/15 (金) - 4/16 (土) にかけて、箱根湯本の旅館 ホテルおかだ 様ではじめての開発合宿を開催してみました。 とても楽しい合宿になったこと、組織としても個人としても多くの学びがあったことから、今回はそのことについて報告と振り返りを兼ねた記事として纏めたいとおもいます。

事前準備
はじめての開発合宿を開催するにあたり、そもそも何を決めておく必要があるか分からなかったので、最初は開発メンバーに対し どんなことがやりたいか?, どこに泊まりたいか?, 都合は何時がよいか? など漠然とした状態でヒアリングを行ってみましたが、「あんなこといいな。できたらいいな。」状態になり纏まるものも纏まらず。イキナリ失敗をしました。。。
上記の失敗を踏まえて下記のことを実施しました。
開発合宿の目的をハッキリさせる
弊社では、緊急度が低いタスク、不具合については手が空いた時に行なうということになり後回しになりがちです。 しかし、手が空いた時という状態は中々訪れず、気付くと緊急度の低いタスクや不具合が山積みになっているという課題が発生していました。 この課題を、纏めた時間を確保することで一気に集中して片付けることを、今回の合宿の第一目的としました。
目的の決定後、relux 本体, アプリ, デザイン, バックヤードのシステム といったようにカテゴリを分け、誰がどのカテゴリを担当するかを設定。 次に、山積みになっているタスクの中から優先度が高いタスクを合宿用に抽出し、課題の候補が出揃ったところでメンバーへ目標として妥当かを話し内容を調整しました。
並行して、開催場所、開催日、当日スケジュール については主導する自分のほうでブワっと決めてしまいました。
宿泊施設について
限られた予算で良い宿に泊まりたい!という思いから時間をかけて必死に探していたのですが、中々良いところが見つからず苦労していました。 しかし、弊社が運営するサービス relux の魅力のひとつ コンシェルジュ機能をささえる コンシェルジュチーム の折笠さんに相談を行ったところ、半日もしないうちに我々が求めていた施設について纏められた立派な資料が返送されてきました。コンシェルジュ凄いです!
開発合宿にかぎらず合宿を検討されている読者の皆様は一度弊社のコンシェルジュまで御相談頂ければと思います。
さらに、関東ITソフトウェア健康保険組合に加盟されている方は同組合内の保養施設 を利用することで、よりコストを抑えつつ良い施設に宿泊できる可能性があるようです。合宿を検討されている方はこちらも是非検討してみてはいかがでしょうか。
差し込みタスクについて
開発チームと運用保守チームが分かれているような会社の場合は別なのかもしれませんが、弊社の技術部では基本的に開発/保守/運用を全て 1 つの技術部が行います。 例えば新規不具合が見つかると、不具合報告用のチャンネルにエンジニア宛へ報告が入り、 優先度が高いもの や 工数が少ないもの であれば直ぐに対応してしまうといった形をとっています。
しかし、これを合宿中については緊急度が高いものだけに抑えてもらう。かつ、合宿中の問い合わせ窓口担当も技術責任者の古田さんと自分で担当する。 という策を用いることでメンバーが当日の課題に集中して向き合えるようにしました。
もちもの
プロジェクター等は施設によっては追加費用が発生することもあるので、もし利用を検討する場合は事前に確認をとり追加費用が予算的に許容出来ない場合は自前で持っていくと良いかもしれません。電源コンセントについても施設側に確認をとり、コンセントが足りない場合は自前で蛸足コンセントを持って行きましょう。また、開発中の飲食物に関しては現地で買うことで移動中少しだけ楽が出来てオススメです。
合宿について全部署に知らせる
当然ですが、開発合宿で何日から何日まで開発一同が現場から居なくなる旨をきちんと伝えましょう。
合宿当日
新宿駅に集合
新宿駅から箱根湯本駅まではロマンスカーで移動。事前予約を行っていたのでメンバーへ座席についてアナウンス。 ちなみに、ロマンスカーは事前に特急券についてネット予約を用いて購入することが出来ます。便利!


朝早かったですがわりと皆元気でした。

富士山だ!

箱根湯本駅到着

90 分ほどすると無事に箱根湯本駅へ到着することが出来ました。 空気が綺麗なような気がする。
合宿中につまむお菓子を最寄りのコンビニで調達し、旅館までタクシーで移動 目の前には川が流れており凄く気持ちがいい。
チェックインが 14:00 からだったので、まずは荷物を持ったまま会議室へ移動 話しに伺っていた全面ホワイトボード会議室に喜ぶ。
合宿開始
はじめに、事前に共有していた開発合宿中に行なう課題について再度共有を行いました。 その後、release ブランチから gsk(合宿の略) という合宿用のブランチを作成し、合宿中の作業についてはそこからブランチを作成、マージしてもらうようにしました。
説明が終わったあとはもくもくと作業開始。
昼
昼食は、旅館最寄りの蕎麦屋 箱根 暁庵(はこね あかつきあん) に伺いました。 門構えから美味しさが伝わってきたので、力をつけるために大盛り + 天麩羅盛り を注文して 1 食 ¥2,970 になりました。ちょっと調子に乗り過ぎました。

蕎麦 * 天麩羅盛り


昼食後は辺りを散策して 箱根ベーカリー 箱根湯本本店 へ。 おみやげのジャムと午後のおやつにパンを買いました。こちらもとても美味しかった。

その後、玉簾(たまだれ)の滝へ向かいました。 この玉簾の滝にはアヒルが住んでいて、我々が訪れた時はちょうど日向ぼっこをしていてとても可愛かったです。 可愛かったので触ってみましたが、凄く嫌がられクチバシで噛み付こうとされました。
アヒル君達。かわいい


滝の前でドヤる

神社

作業再開
お昼休み後に作業を再開。
館内は WIFI が行き届いているので、好きな場所で作業をすることが出来ました。
風呂あがりに室内茶屋のような場所で食べ放題の漬物を食べながら作業したり、足湯しながら作業を行なったりかなり快適でした。


ちなみに、足湯は夜になると利用できなくなりますがイルミネーションで彩られて綺麗です。

夕食
夕食は和食が用意されておりこれも美味かったです。
一通り飲んで食べて落ち着いたあと、tomorrow never knows をリクエストされて歌う古田さん。

とても楽しい夕食だったのですが、失敗した点としては楽しくなって自分が勝手にビール +8 本, 烏龍茶を +1 本を頼んでしまいました。篠塚社長すいません(あんまり思ってないけど...)真面目な話をすると、事前に計画した予算以外のお金になるので、当たり前ですが会社へきちんと確認をとるべきでした。これで激怒する人間は弊社にはいないのですが、皆で頑張って作った利益を消費することになるので予算意識は大切です。
夕食後
お風呂後に合宿再開。課題を集中して片付け早目の就寝で明日に備えるメンバーもいれば、布団に横になり深夜まで緩い感じで作業をするメンバーがいたり様々なスタイルがありました。

大抵の人が一度アルコールが入ると結構緩くなってしまうので、この辺についても事前に「何時まではアルコール無しでやりましょう!」という決めを作っておくことも必要だったかなと思います
合宿 2 日目
起床、作業内容のデバッグ

バイキング形式の朝食を頂いたあと、ダッシュで朝風呂を浴びて 2 日目をスタート。 2 日目は前日までの作業内容をリリース用のブランチにマージしてデバッグを行い、問題が見つかったものについては除外しました。本来は各チームからの作業内容の共有までを行いたかったのですが、この辺のタイムスケジュールを計画として詰め切れていなかったこと、自身もデバッグを行うことに夢中になり運用を上手く行えていなかったことから、最後はかなりバタバタしてメンバーに迷惑をかけてしまいました。申し訳ない!
会社へのお土産を購入しチェックアウト。 最後は皆で記念撮影。ホテルおかだ の皆さん!本当にお世話になりました!

アクティビティ
合宿終了後、箱根湯本最寄りの BBQ 施設 Wimpy へ行きました。雨天決行も可能でネット予約も出来ます! ワイルドな調理器具を利用して本格的な BBQ 体験を行なうことが出来ます。


本当に美味い!焼きそばとかもあるよ!


BBQ 終了後も、時間に余裕があったため改札前集合にして自由行動にしました。
大体のメンバーが河原まで散歩をして楽しんでいました。

僕は何人かでルノアールで将棋をしていました。


一通り自由行動を満喫したあと集合し、行き同様にメンバーへ座席についてアナウンスを行いました。 帰りのロマンスカーに乗車後爆睡するメンバー。

新宿駅に到着後、最後に改札前の邪魔にならないところへ集合。 主催者である私と技術責任者の古田さんからメンバーへ〆の一言をのべて解散。
主催者側の準備が未だまだ不足しているところ多かったですが、一生懸命盛り上げに協力してくれたメンバーには本当に感謝です。
合宿の報告
翌週の月曜日。開発合宿でどれ程の成果を出すことが出来たかを、開催に協力頂いた会社の皆さんを集めて各チームの代表から共有しました。1 日技術部全員が現場から居なくなるということを事前に説明を行っていたとはいえ、かなりの不便を強いただろうなと思います。本当に感謝です。




さいごに
いつもと違う場所で精神的な面でも楽しく作業ができたことは勿論ですが、やはり差しこみタスクによるコミュニケーション量を調整したことがメンバーの集中力と日当たりの成果を向上させた一番の要因だったのではと思います。コミュニケーション量の調整は日常の開発にも取り入れることが可能なので、このことについて改善を行えば合宿に近似した効果を日常でも出すことが出来るようになかもしれません。
また、何事もそうですが事前にきちんと計画を行なえたか、イレギュラーを想定できているか、計画を正確に運用できたかで効果に差が生まれると思います。読者の皆様で合宿を検討されている方は、是非当記事も参考にして頂きながら楽しい合宿を開催して頂けたらと思います!
そして、弊社では技術者採用を積極的に行っています。興味を持たれた方は是非一度オフィス見学にでもお越しください!
現場主導による開発体制の改善について勉強会を開催しました!
こんにちは
株式会社Loco Partners 古田です。
この記事は開発合宿に向かうロマンスカーの中で書いてます。
めちゃくちゃ天気良くて、最高の合宿日和。
富士山が綺麗に見えます。
合宿についても、こちらで後日書きますのでお楽しみに!
さて弊社では、4/13(木)にエンジニア向け勉強会を開催しました。
Collaboration Hack Meetup!! - connpass

3名の登壇者からLT、そして懇親会という内容でした。
LT登壇資料
タイトル:Team-Driven Improved
株式会社LocoPartners 古田

タイトル:エンジニア向けサービスを提供するチームでの開発環境改善
株式会社アクトキャット 遠山

タイトル:Oneteam の開発チームが行っている協同のための工夫
株式会社 Oneteam 長瀬

懇親会
ここからはビールで乾杯、ピザをつまみながらの懇親会です!

どうやって開発環境を良くしようか、熱く語っております。。

とは言え、仕事も楽しむことが大事ですね!
おわりに
集合写真をパシャり。

参加いただいた皆様、お忙しい中ありがとうございました。
そして登壇いただいた長瀬さん、遠山さんもありがとうございます。
とても熱く楽しく有意義な時間でした。
今後も色々なテーマでイベントやっていきますので、
みなさま是非遊びに来てください!
